有時(shí)候,一種網(wǎng)站設(shè)計(jì)趨勢(shì)的出現(xiàn),讓人簡(jiǎn)直想抓狂。這就是其中之一——一個(gè)漂亮的設(shè)計(jì),但實(shí)際上文字幾乎無(wú)法閱讀。
當(dāng)然,這可能有點(diǎn)夸張,因?yàn)樵诖蠖鄶?shù)情況下,你還是可以猜出文字的意思。但用戶必須思考,只不過(guò)人們會(huì)停留下來(lái)去理解這個(gè)設(shè)計(jì)嗎?
讓我們來(lái)看看幾個(gè)不同的例子,展示設(shè)計(jì)中“忽略”可讀性的方式。
示例 1:模糊的文本元素

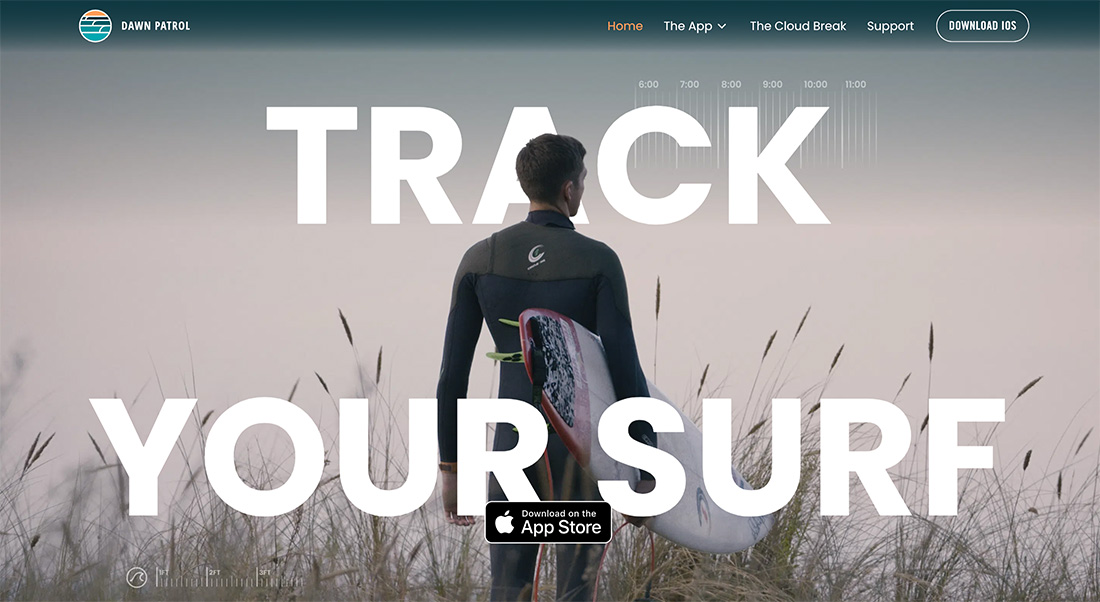
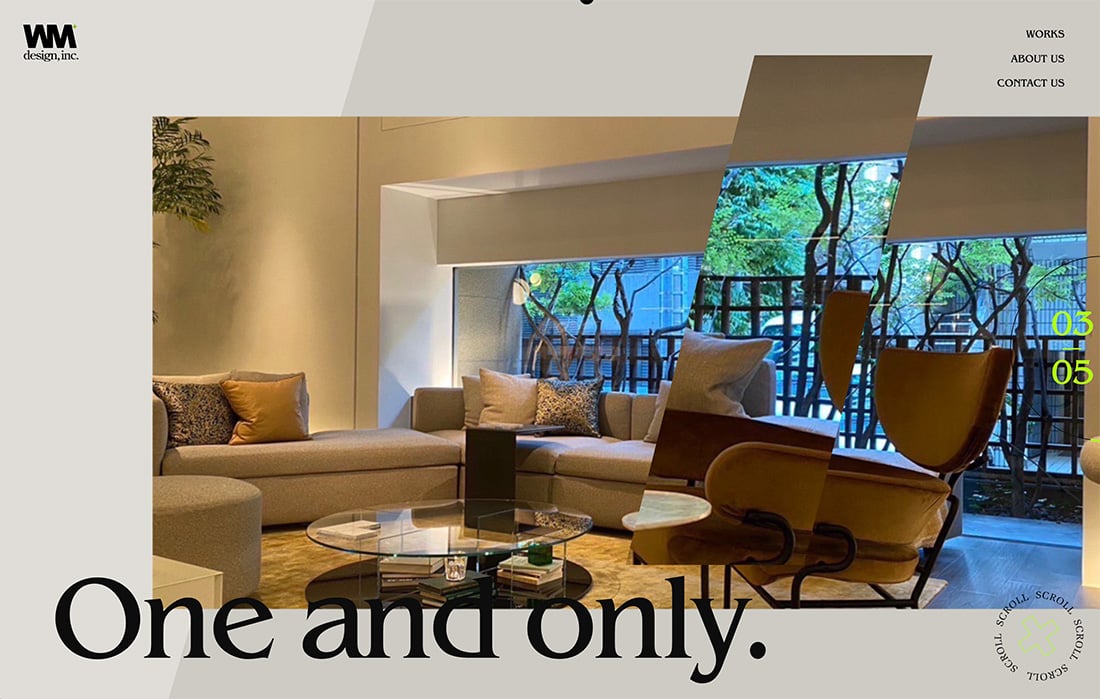
其中一種常見的可讀性與設(shè)計(jì)技巧是使用其他元素(如照片或動(dòng)畫對(duì)象)來(lái)遮擋文字。
如果做得好,你可以創(chuàng)建圖層,而不會(huì)延遲閱讀屏幕上的文字。通常情況下,這是真實(shí)的,因?yàn)檎趽跏呛苄〉摹5窃絹?lái)越多的設(shè)計(jì)侵占了文字元素,以至于你可以弄清楚這些詞,但需要額外的幾秒鐘來(lái)思考和理解。
考慮到人們的注意力持續(xù)時(shí)間如同金魚,這是一個(gè)明智的設(shè)計(jì)選擇嗎?
這里的另一個(gè)挑戰(zhàn)是響應(yīng)能力。在不同的屏幕尺寸上,更多的字母可能被遮擋,更加影響可讀性。
在上面的例子中,文字在兩個(gè)位置被遮擋:沖浪者的頭部遮擋了“track”中的一個(gè)A,而App Store標(biāo)志侵入了文字的底部一行。
示例 2:文本覆蓋文本

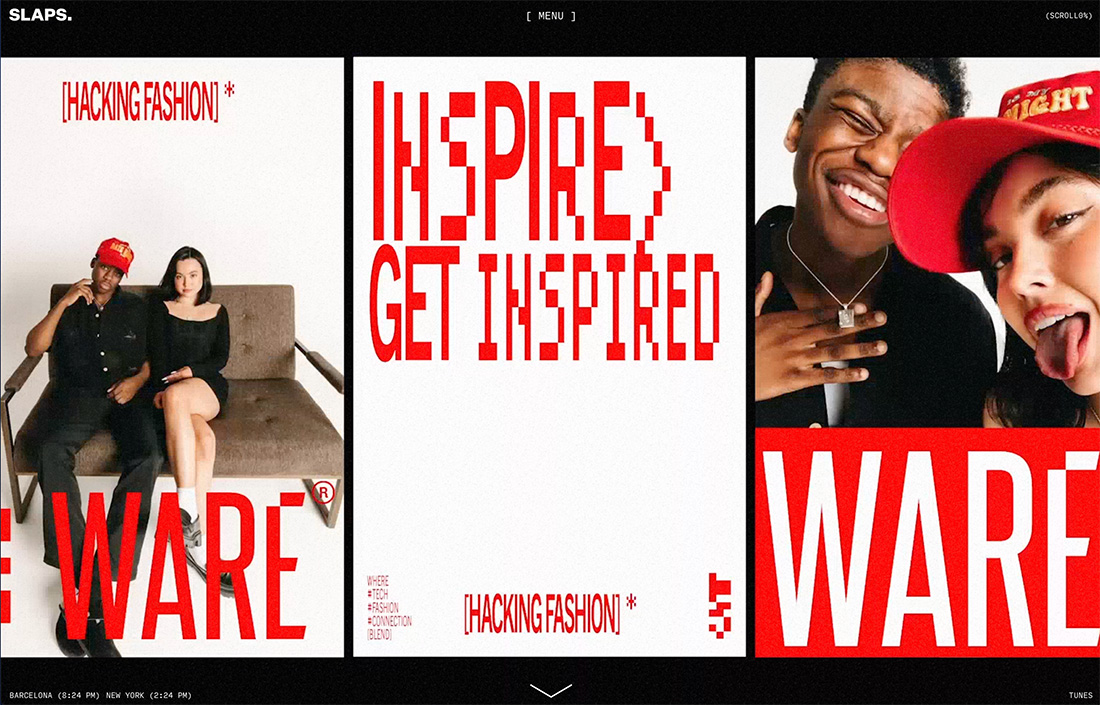
幾乎沒(méi)有什么比文字疊加在文字上更難閱讀的了。那么,為什么設(shè)計(jì)師還要這樣做呢?
上面的例子可能提供了一個(gè)答案:盡管存在可讀性問(wèn)題,但這看起來(lái)相當(dāng)不錯(cuò)。簡(jiǎn)單的背景配上一塊大大的黃色文字,再加上一個(gè)小小的橙紅色圓圈,視覺(jué)上很有趣,吸引人眼球。
只有在此之后,你才開始思考由于顏色對(duì)比度和層疊的文字而帶來(lái)的可讀性挑戰(zhàn)。甚至在屏幕頂部的小小“2022”也會(huì)在滾動(dòng)時(shí)疊加在文字元素之上。如果你試圖專注于文字,這在視覺(jué)上需要花費(fèi)很多精力來(lái)消化。
示例 3:快速運(yùn)動(dòng)

有時(shí)有些單詞你只是覺(jué)得不適合閱讀。
當(dāng)單詞與快速動(dòng)作相結(jié)合時(shí)。每個(gè)文本元素一閃而過(guò)時(shí),閱讀它的機(jī)會(huì)很小。這種情況在有大量視頻工作的投資組合網(wǎng)站上經(jīng)常發(fā)生。
在上面的例子中,動(dòng)作非常快,但有一些片段你可能想停下來(lái)閱讀。對(duì)于那些想停下來(lái)仔細(xì)看看屏幕上的一些項(xiàng)目的人來(lái)說(shuō),視頻上的暫停按鈕可能很好。(就網(wǎng)站的可訪問(wèn)性而言,這也不是一個(gè)壞因素。)
示例4:不規(guī)則方向

這是一種設(shè)計(jì)趨勢(shì),你在印刷項(xiàng)目中看到的比網(wǎng)站更多,但開始更多地出現(xiàn)在數(shù)字空間中——文本元素的奇怪方向。(除了標(biāo)準(zhǔn)的從左到右、從上到下的閱讀體驗(yàn)。)
優(yōu)點(diǎn)是,這肯定會(huì)引起你的注意,如果單詞很短——比如上面的例子——可讀性就不會(huì)犧牲那么多。
這種技術(shù)的問(wèn)題總是“為什么?”方向的改變對(duì)設(shè)計(jì)有什么額外的作用嗎?還是只會(huì)妨礙設(shè)計(jì)?是否為用戶創(chuàng)造了更大的理解或意義?
當(dāng)你創(chuàng)建一個(gè)可讀性有問(wèn)題的設(shè)計(jì)時(shí),這些都是很好的問(wèn)題。
示例5:多層

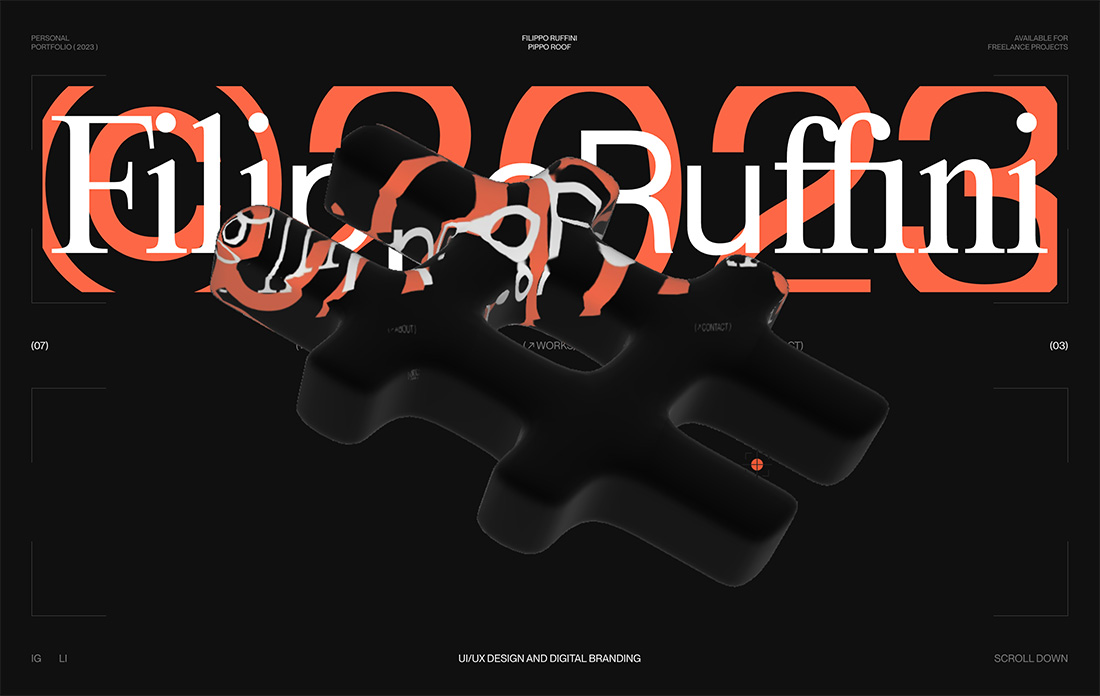
當(dāng)你看上面的例子時(shí),你可能會(huì)看到我們已經(jīng)提到的一些可讀性問(wèn)題被囊括至一個(gè)項(xiàng)目中——文本覆蓋文本和模糊的字母。還有一個(gè)動(dòng)畫具有在閱讀領(lǐng)域移動(dòng)的液體效果。
在這個(gè)例子中,所有這些都發(fā)生在屏幕的前三分之一,而其他部分則相當(dāng)裸露。
它對(duì)你有用嗎?
這個(gè)設(shè)計(jì)帶來(lái)了一個(gè)令人遺憾的閱讀挑戰(zhàn),可能比其他一些例子需要更長(zhǎng)的時(shí)間來(lái)理解單詞,因?yàn)槟惚仨氶喿x一個(gè)名字,并在動(dòng)畫過(guò)時(shí)的瞬間思考它。
另一方面,這個(gè)設(shè)計(jì)看起來(lái)很酷。但這足以讓你堅(jiān)持長(zhǎng)時(shí)間閱讀來(lái)解決問(wèn)題嗎?
示例6:實(shí)驗(yàn)字體

實(shí)驗(yàn)排版可以是展示品牌或?yàn)樵O(shè)計(jì)項(xiàng)目創(chuàng)造氛圍的一種奇妙而時(shí)髦的方式。但有時(shí)這些字體讀起來(lái)有點(diǎn)困難。
訣竅是將它們與易讀的選項(xiàng)配對(duì),這樣用戶一次只需專注于一件事。
在上面的例子中,使用了兩組更時(shí)髦的字體,這給可讀性帶來(lái)了挑戰(zhàn)。但這種設(shè)計(jì)的真正挑戰(zhàn)是實(shí)驗(yàn)字體背后閃爍的背景。閱讀可能非常容易,字體周圍的活動(dòng)更少。
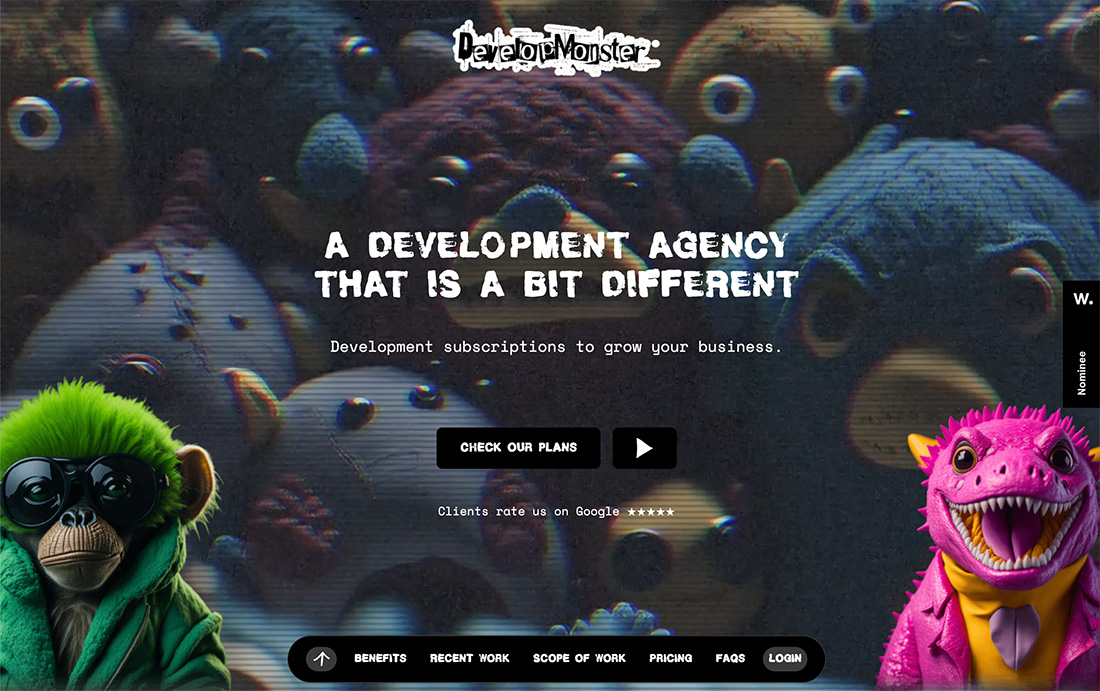
示例7:對(duì)比度挑戰(zhàn)

對(duì)網(wǎng)絡(luò)上的文本最大的關(guān)注之一是可讀性的對(duì)比度。具有突出背景的文本顏色和風(fēng)格對(duì)于清晰簡(jiǎn)潔的閱讀至關(guān)重要。(這也是網(wǎng)站可訪問(wèn)性的一個(gè)關(guān)鍵因素。)
通常,設(shè)計(jì)師將文本和背景元素分層,因?yàn)閷?duì)比度會(huì)影響可讀性。當(dāng)文本在背景元素上分層或部分分層時(shí),這種情況最為常見,因?yàn)楸尘霸刂械念伾煌?/p>
在許多情況下,例如上面的例子,文本在一個(gè)背景上可讀,然后在另一個(gè)背景下不可讀。你假設(shè)用戶會(huì)堅(jiān)持這些更改,這樣他們就可以閱讀單詞了。
總結(jié)
在規(guī)劃一個(gè)新的設(shè)計(jì)項(xiàng)目時(shí),可讀性對(duì)你來(lái)說(shuō)有多重要?你能試試這里的設(shè)計(jì)方案嗎?
這當(dāng)然是一個(gè)真正的風(fēng)險(xiǎn),但每一種網(wǎng)站設(shè)計(jì)趨勢(shì)都有利弊。
精選文章:
2023年家居趨勢(shì)全揭秘 | 13大主要潮流亮點(diǎn)
設(shè)計(jì)師過(guò)30歲必覺(jué)醒的中華血脈,居然都藏在博物館顯眼包里了!
環(huán)保與美學(xué)的完美融合,戶外設(shè)計(jì)的最新趨勢(shì)是可持續(xù)性