
您是否曾發現自己盯著一個網站,完全著迷,但卻無法確定原因?這就是視覺層次的力量在發揮作用,可以毫不費力地將你的注意力轉移到屏幕上。藝術,但不僅僅是為了藝術——這一原則深入我們的認知線路,將視覺混亂轉化為有凝聚力的敘事。
在視覺層次的領域,我們深入研究視覺線索的心理學,揭示布局、字體和顏色對比的錯綜復雜的互動。這些元素被精心編織在一起,有意引導觀眾的目光。
超越單純的外觀,探索視覺線索的心理學及其在用戶體驗中的重要作用。
深入研究視覺架構:?重塑信息層次結構。從短暫的一瞥到有意義的互動,準備好用用戶體驗大師的技巧塑造數字體驗。
什么是視覺層次結構?
視覺層次是一種強大的設計原則,根據元素的相對重要性進行組織,利用大小、顏色、對比度和位置等因素。它是觀眾目光的路線圖,確保關鍵信息能夠迅速而高效地被吸收。
理論基礎
格式塔心理學理論
想象一下:你正在看著屏幕上的一堆點,但不知何故,你的大腦看到了一個形狀、一個圖案。
這就是格式塔心理學理論。這一切都與我們的思維如何將視覺元素拼湊在一起形成一個有凝聚力的整體有關。在視覺層次領域,這個理論是一個基石。
大腦的視覺感知組織傾向發揮著巨大作用。我們不只是看到事物;我們還看到模式和關系。
這就是視覺層次發揮作用的地方。通過以某種方式排列元素,設計師可以引導您關注重要的內容。
把它想象成視覺講故事。頁面上的每個元素——從大膽的標題到微妙的背景——都有助于這種敘述。
有沒有注意到網站上一個顏色鮮艷的按鈕如何立即引起您的注意?
這就是馮·雷斯托夫效應的作用。它告訴我們,突出的項目更有可能被記住。
在視覺層次結構中,使用對比色、不同尺寸或獨特形狀可以使關鍵信息更加突出。
視覺層次原則
規模和尺寸

讓我們談談尺寸,但不只是任何尺寸。我們要深入探討在視覺層次中尺寸的重要性。
設計中尺寸的作用。更大的元素首先引起注意,它們是你網頁上的頭條新聞。
這是尺寸對可見性和強調的影響。巨大的標題,大幅的圖片,這些都是你吸引注意力的元素。
這不僅僅是規模大的問題。
與其他元素相關的規模概念涉及平衡。想象一棵巨大的樹旁邊是一棵小灌木。
你的眼睛立刻知道哪個更重要,對吧?這就是規模發揮作用的地方。這是為了確保頁面上的每個元素都具有能夠講述其故事、展現其重要性的尺寸。
視角與深度

有沒有覺得自己走進了一幅畫中?這就是透視與深度發揮魔力的地方。在視覺層次中,這是為了賦予你的設計一種現實世界的感覺。
通過透視創造深度的幻覺意味著玩弄陰影、分層,甚至可能加入一些3D效果。
這是為了欺騙眼睛,讓它看到的不僅僅是一個平面屏幕。
那么,如何讓事物看起來就像在正確的位置呢?在透視中使用尺寸和比例有助于這一點。
就像擺設餐桌一樣;你希望每樣東西都在正確的位置,產生正確的影響。
這就是你通過不同的尺寸來創造視覺旅程的地方,無縫地引導觀眾的目光從A點到B點。
顏色與對比度

在視覺層次中的顏色和對比度就像烹飪中的香料;它們可以完全改變味道。
明亮的顏色,鮮明的對比,它們是突出重要內容的工具。它們就像視覺感嘆號。
但這不僅僅是關于聲音大。顏色方案及其對設計一致性的影響是關于和諧。
就像一個搭配得當的服裝,設計中的顏色應該相互補充,創造出一個統一的外觀。
這有助于使你的設計不僅在視覺上吸引人,而且在視覺上一致且舒適。
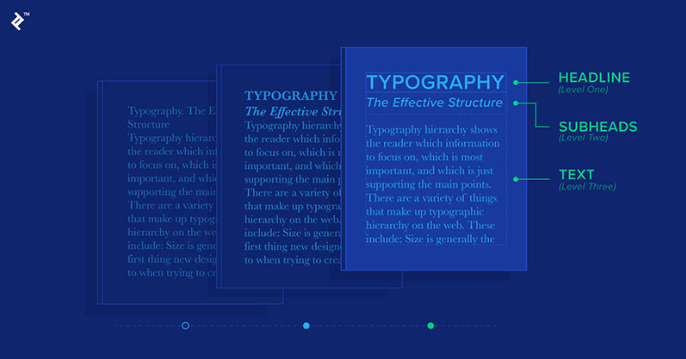
排版與字體

排版和字體是你在設計中的語言。它們可以大聲呼喊、低語,以及介于兩者之間的一切。
使用不同的字體和大小組織內容就像為正確的場合選擇適當的語氣一樣。
這是為了確保你的信息不僅通過文字傳達,而且通過這些文字的外觀傳達。
影響視覺層次的設計元素
空間和重點

在視覺層次中,空間就像是無聲的英雄。這完全是關于利用負空間進行強調。
想象一下擁擠的房間與敞開的田野;在哪種情境下,一棵單獨的樹更加突出呢?確切地說,在敞開的田野中。這就是設計中空間的力量。
這是為了給你的元素足夠的空間,使重要的東西脫穎而出。
然后在設計構圖中有個空間規則。這不僅僅是留白;而是要巧妙地利用那個空間。
這就像設置一個舞臺;在哪里留下空間可以引導視線,創造平衡,講述一個故事,所有這些都無需言語。
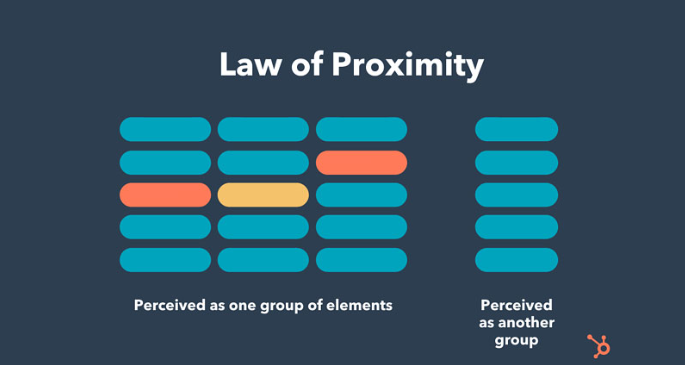
鄰近度和關系

曾經注意到彼此緊密的事物看起來似乎有關聯嗎?這就是在視覺層次中發揮魔力的近距離效應。
將元素分組以暗示它們之間的聯系是一種微妙但強大的方式,告訴你的觀眾:“嘿,這些東西是相關的。”
這就像看到一群音樂家彼此靠近;你立刻就知道他們是一個樂隊。
在地圖設計和用戶界面中使用近距離的例子非常好。
它是將相關的項目放在一起以暗示它們之間關系的方式,就像將所有導航按鈕放在一個區域一樣。
它有助于用戶快速而直觀地理解信息。
對齊和結構

對齊就像視覺層次中的無名英雄。通過對齊引導觀眾的目光意味著將你的元素排列在一種令人愉悅且邏輯合理的方式中。
這就像閱讀一本組織良好的書;一切都自然而然地從一個地方流向下一個地方。
在F型和Z型設計中對齊的重要性無法言過其實。
這些模式模仿了不同文化中眼睛的自然閱讀習慣。明智地使用它們意味著你正在以一種自然而舒適的方式引導觀眾的目光穿過你的內容。
重復與統一
設計中的重復就像你最喜歡的歌曲中的合唱部分。它熟悉,將一切聯系在一起,令人滿意。
使用重復來創建一個統一的構圖就是為你的設計帶來和諧。就像有一個反復出現的主題或顏色將一切聯系在一起。
視覺層次中的高級技術
奇數分組
是否曾經注意到以三個或五個為一組的事物看起來更吸引人?這就是奇數規則在強調關鍵元素方面發揮作用的地方。
這是視覺層次中的一個巧妙技巧,使你的設計更加動態和自然吸引人。
就像盤子上的食物一樣;奇數排列看起來更好。這種技術吸引眼球,使你的設計感覺更有機。
線條與運動
它們就像你設計的道路,引導觀眾的目光。
用線條暗示運動和方向是控制某人看待你的設計的有力方式。
這就像一場視覺之旅,線條引導你從一個元素到下一個元素。直線、曲線、鋸齒線 - 每一種都講述不同的故事,以不同的方式引導目光。
網格系統

網格是實體設計的支柱。將它們想象成將所有東西固定到位的隱形線。
使用不同類型的網格組織設計有助于結構化地組織元素,確保一切井然有序。
就像使用尺子畫圖一樣;它使事物保持直線和有序。
視覺層次的應用
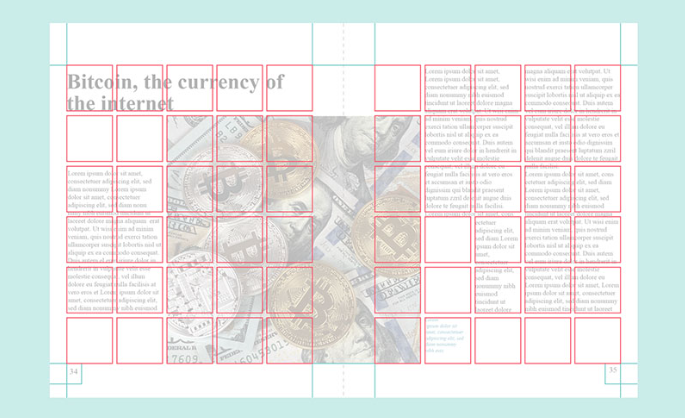
在平面設計中

將視覺層次視為平面設計中的秘密武器。這完全是關于在平面構圖中引導視線。想象一下你正在制作一張海報。
你想讓人們首先看到的是主要信息,對吧?這就是你使用大小、顏色和對比度來使其脫穎而出的地方。
這就像確保報紙的頭條是你首先閱讀的內容。
但這還不夠。平面設計中的視覺層次不僅僅是為了引起注意;它是關于保持注意力。
這就像講述一個故事,其中每個元素都引導到下一個,創造出一種流暢而愉悅的體驗。
這包括玩轉排版、使用網格系統,以及平衡空間和強調。
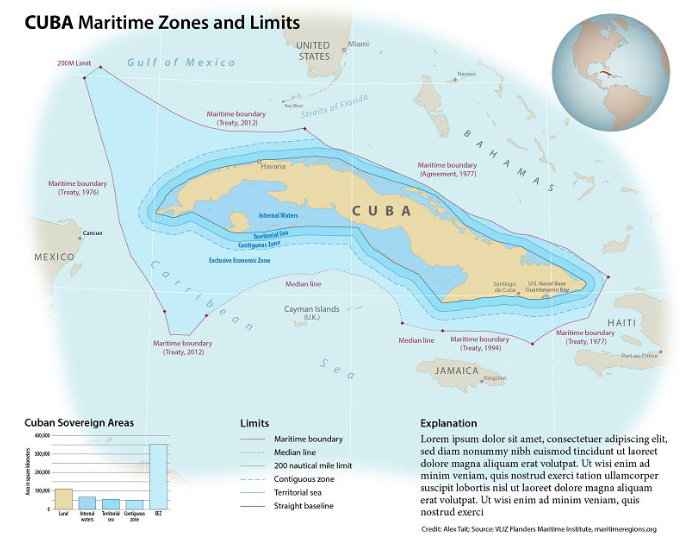
在地圖制圖中

地圖是視覺層次發揮作用的完美例子。在這里,重點是強調地圖上的特征。
你希望最重要的事物,如主要城市或河流,脫穎而出。這可能意味著使它們更大、更加醒目,或者使用不同的顏色。
但在地圖中的視覺層次更深入。它是關于將視覺層次與概念層次相匹配。
這意味著最重要的信息是最可見的。這不僅僅是關于什么是大而醒目的;它是關于什么是相關的。
就像在城市地圖中,公交路線可能比次要街道更突出,引導觀眾了解城市的布局。
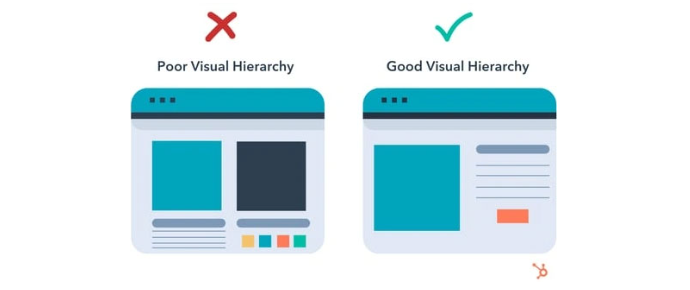
在用戶體驗和網頁設計中

數字領域,在這里,視覺層次是王者。優先考慮導航結構和內容至關重要。
這是確保用戶找到他們需要的東西而不會迷失或感到不知所措的關鍵。
想象一下一個網站菜單;它應該易于找到和使用,準確引導用戶到他們想去的地方。
測試和完善視覺層次結構
測試有效性的方法
你設計了一些東西,但如何知道它真的有效嗎?
在設計中,有幾種巧妙的方法來測試你的視覺層次的有效性。
首先是瞇眼測試。聽起來有點滑稽,但它非常簡單而有效。只需瞇起眼睛看你的設計。哪些東西突出?哪些消失在背景鐘?
這個測試幫助你快速看到你的主要元素是否引人注目。這就像對你的設計進行現實檢查。
然后是模糊測試。與瞇眼測試類似,但在這里,你真的模糊了你的設計。有一些工具可以做到這一點,或者如果你近視的話,你可以摘掉眼鏡。
這個想法是看看在細節模糊時哪些東西突出。這一切都是為了確保即使沒有更精細的細節,你的關鍵元素仍然是顯而易見的。
總結
我們穿越了視覺層次的領域,揭示了它在設計中的關鍵作用。讓我們理解這里的本質:
這是關于打造無聲的指揮家,引導用戶的目光穿越數字舞臺。我們深入研究了確保排版不僅僅是說話,而是根據用戶需求的節奏而歌唱的方法。探討了由顏色對比創造的交響曲,以及白色空間提供的戰略性停頓,這不僅僅是間隙,而是為眼睛提供的呼吸點。清晰性不僅通過理解,而且通過掌握引導焦點的藝術、打造用戶本能地遵循的路徑的藝術而來,就像一條輕松蜿蜒通向大海的河流。借助布局、相鄰性和對齊,我們賦予了我們的內容一種不是大聲喊叫而是共鳴的聲音,確保核心信息不僅響亮而且清晰而且令人難忘。
精選文章:
韓國新地標建筑“抄襲”廣州“小蠻腰”!?網友:這已經不是第一次了!