隨著我們步入2025年,網頁設計趨勢正大步向前,將創新與功能性相結合,打造引人入勝的數字化體驗。以下是對今年塑造網頁設計未來的突出趨勢的深入剖析。
趨勢一:非傳統布局

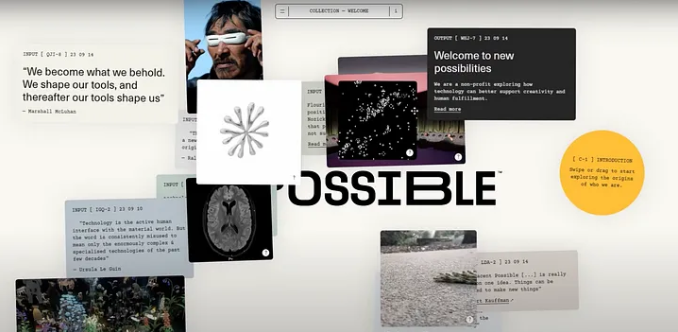
2025年,設計師們正逐漸摒棄傳統的垂直滾動布局,轉而采用更具吸引力和創造性的非傳統布局,以提供更引人入勝的瀏覽體驗。這些布局通過融入水平滾動、直接探索元素和流暢的內容排列等特性,打破了傳統的設計結構。其目標是通過采用打破常規線性流程的意外手法,創造出與用戶之間的動態、難忘的互動體驗。

雖然這些布局鼓勵創意和跳出常規的思維,但它們仍然將用戶體驗放在首位。設計師通過使用箭頭、拖動把手或動畫等提示,確保導航保持直觀且易于訪問,從而引導用戶在這些非傳統的設計中輕松瀏覽。
趨勢二:定制插畫

定制插畫在網頁設計中占據主導地位。設計師不再依賴庫存圖片或通用視覺元素,而是創作獨特且符合品牌特色的插畫,以更有效地傳達信息。這些插畫根據品牌的身份和風格量身定制,為創意提供了更大的自由空間,并使故事講述更加清晰。

無論是扁平化設計、線條藝術還是筆觸風格,關鍵在于靈活性。設計師打造與目標受眾產生共鳴的視覺元素,創造更具吸引力和記憶點的體驗。通過使用定制插畫,網站顯得更加真實且個性化,幫助品牌在擁擠的數字空間中脫穎而出。
趨勢三:以光標為中心的交互

以光標為中心的交互性側重于將光標作為工具來增強用戶體驗。設計師利用光標的移動來觸發動畫、顯示隱藏內容或在懸停時改變元素的外觀。這種交互方式使網站感覺更加生動和引人入勝。

無論是懸停時高亮顯示按鈕、展開菜單,還是在光標下顯示額外內容,這些微妙的交互都為瀏覽體驗增添了深度和趣味性。這一切都是為了創造一種更直觀、更愉悅的方式,讓用戶與內容互動,使瀏覽過程感覺流暢且富有互動性。
趨勢四:網格和模塊化設計

網格和模塊化設計的核心在于將內容組織成清晰、結構化的布局,使網站易于導航且視覺上具有連貫性。設計師使用網格來創建模塊化部分,將圖像、文本和按鈕等元素對齊到一致的列和行中。這一趨勢具有多功能性,能夠適應不同類型的內容,同時保持平衡和秩序。

這一設計手法的獨特魅力在于其高度的靈活性。無論是電子商務網站還是個人作品集,它都能輕松應對,在保持整體風格統一的同時,充分展現創意。此外,網格系統的可擴展性設計,使得它能夠輕松適應各種屏幕尺寸和設備,調整布局變得游刃有余。
直至2025年,這一設計手法依然占據著設計領域的重要地位,以其簡潔明了、條理清晰的視覺效果,引導用戶快速聚焦核心信息,成為不可或缺的設計潮流。
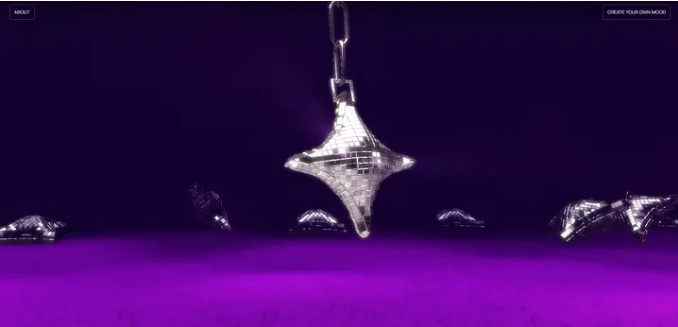
趨勢五:動態3D體驗

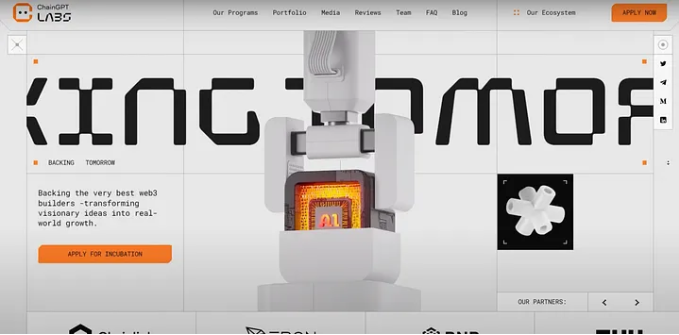
動態3D體驗正日益成為企業展示產品的一種極具吸引力和互動性的手段,這種方式能夠以前所未有的詳細程度呈現產品。設計師們正越來越多地運用高質量的3D渲染技術,全方位地展示產品的每一個細節,讓用戶能夠以全新的方式與產品進行互動。通過簡單的滾動操作,用戶即可輕松查看產品的各個角度,放大觀察其精致的細節,甚至還能實時觀看產品的動態旋轉和移動,享受沉浸式的體驗。

通過添加鼠標懸停效果,這種沉浸式體驗還可以得到進一步的升華,提供更多諸如顏色變換或功能揭示等額外細節或操作。蘋果等大品牌已經在其網站上采用了3D產品展示,為行業樹立了標桿。這些交互式3D模型不僅能讓消費者與產品“親密接觸”,還能幫助他們在腦海中構建產品的真實場景,從而與品牌建立更深層次的情感連接。
隨著3D技術的普及程度日益提高,我們有理由相信,這一趨勢將在2025年持續升溫,不斷革新我們在線上與產品的互動體驗。
趨勢六:好玩且互動的網站

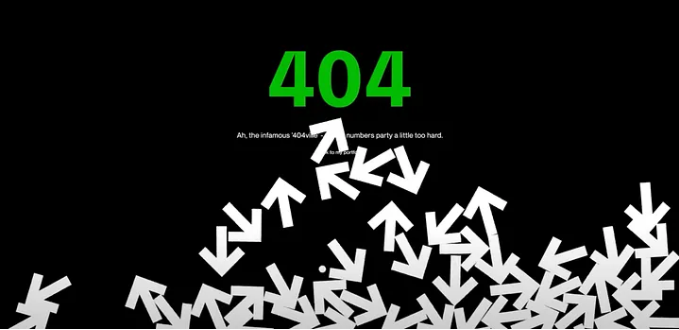
步入2025年,網站設計正朝著更加富有趣味性和互動性的方向發展,致力于為用戶打造更加引人入勝的瀏覽體驗。設計師們巧妙地將多種元素融入其中,邀請用戶積極參與其中,讓瀏覽過程變得更加愉悅且沉浸感十足。這些創新網站不僅鼓勵用戶發揮創造力,還讓他們能夠以意想不到的方式與內容產生互動,無論是通過趣味橫生的游戲、引人入勝的交互式故事講述,還是高度個性化的功能設置。

這一趨勢早已超越了單純的新奇范疇,其真正目的在于打造令人難以忘懷的深刻體驗,在充分展現品牌個性的同時,確保用戶能夠持續參與其中。設計師們通過精心策劃的互動性設計,不僅極大地提升了用戶的瀏覽體驗,還顯著增強了網站的功能實用性,成功地將原本單調的被動瀏覽轉變為一場充滿樂趣與活力的主動探索之旅。
趨勢七:深色模式

時至2025年,深色模式依然穩居設計潮流的前沿,為廣大用戶帶來了更為舒適的瀏覽體驗,尤其是在光線較暗的場合下顯得尤為貼心。深色模式巧妙地運用深色背景和淺色文字的組合,大幅度降低了視覺對比的強烈程度,從而有效緩解了用戶的眼睛疲勞問題。

因此,現在很多網站和應用程序都將深色模式作為選項之一,讓用戶可以選擇符合自己偏好且能提高舒適度的界面。除了實用性之外,深色模式還展現出一種現代、簡約的美學,成為許多旨在打造現代風格外觀的設計師的首選。深色模式的流行既得益于其功能性,也歸功于其視覺吸引力。
趨勢八:滾動式互動敘事

滾動式互動敘事是一種流行的設計趨勢,品牌利用滾動作為故事講述的工具來有效地傳達信息。設計師不再只是簡單地展示內容,而是創建在用戶滾動時展開敘事的網站,使信息更具吸引力且更容易理解。

這種方法巧妙地將動態內容、生動動畫以及豐富的交互元素融為一體,引領用戶一步步深入故事情境之中,確保信息能夠清晰而有力地傳達給用戶。它不僅為用戶帶來了更加難忘的體驗,還助力用戶以傳統布局難以企及的方式與內容建立起深厚的情感紐帶。
**趨勢九:**光芒四射的設計

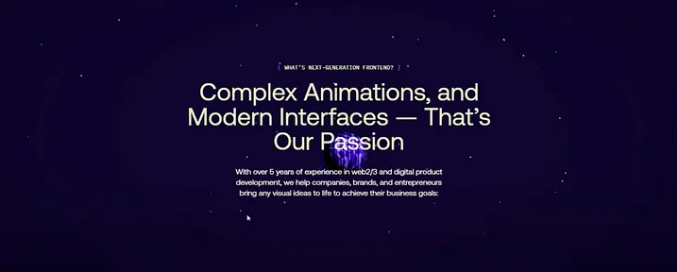
輻射光暈設計將漸變與光效相結合,打造出引人入勝且視覺效果豐富的網站體驗。這一趨勢通常包括在柔和的漸變背景中嵌入發光或亮色元素,賦予設計以生動而充滿活力的感覺。

通過將霓虹色調與發光和高光等微妙光效相結合,設計師可以吸引用戶對諸如按鈕、圖標和行動號召區域等交互元素的注意。這些風格增添了一絲未來感,加深了布局的層次,并引導用戶的注意力聚焦于關鍵特性。當與深色模式或極簡背景相結合時,輻射光暈設計尤為出色,提供對比效果并激發視覺上的好奇心。
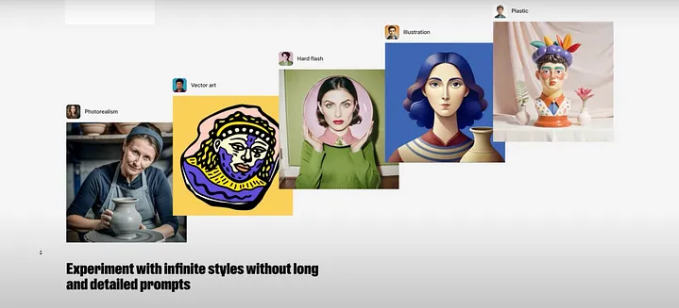
趨勢十:AI視覺與內容
2025年,人工智能(AI)正在通過提供生成和個性化視覺與內容的新方式,徹底改變網頁設計。設計師們利用AI工具創建獨特的、符合品牌特色的圖形,從插圖到3D渲染,應有盡有;同時,AI還能實時優化圖像,使其適應不同的場景。

AI還可以根據用戶行為個性化網站內容,確保提供更加定制化的體驗。這不僅增強了視覺吸引力,還簡化了工作流程,為設計師提供了更大的創作自由和效率。隨著AI的不斷進步,它將在打造個性化且引人入勝的動態交互用戶體驗方面發揮更加重要的作用。
精選文章: