準(zhǔn)備好一頭扎進(jìn)未來的網(wǎng)頁設(shè)計潮流了嗎?從人工智能到反設(shè)計理念,甚至是可持續(xù)性,數(shù)字世界正飛速發(fā)展。網(wǎng)頁設(shè)計的未來聚焦于打造個性化、沉浸式的體驗——而這僅僅是個開始!?
讓我們深入探討對 2025 年最大膽的預(yù)測,并獲取一些實用技巧,讓你的設(shè)計脫穎而出,始終走在行業(yè)前沿。?
1. 有趣且互動性強(qiáng)的網(wǎng)站

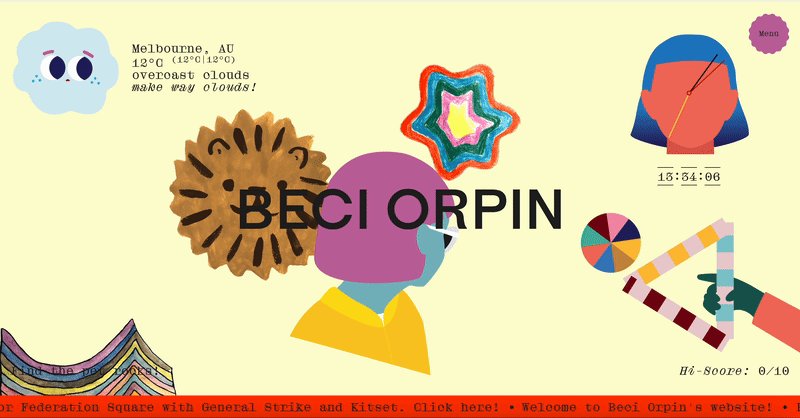
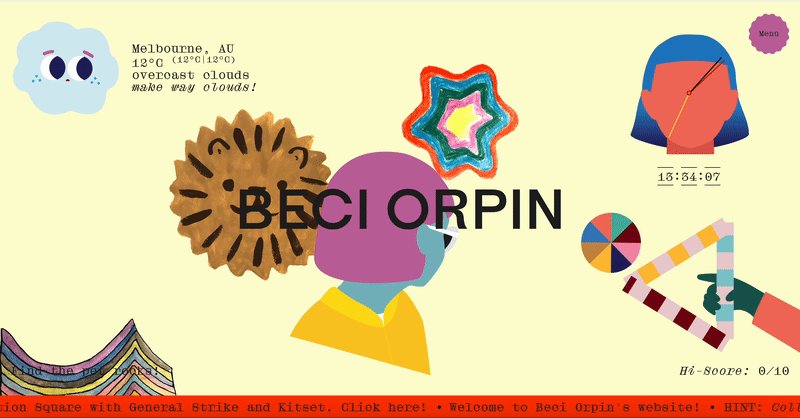
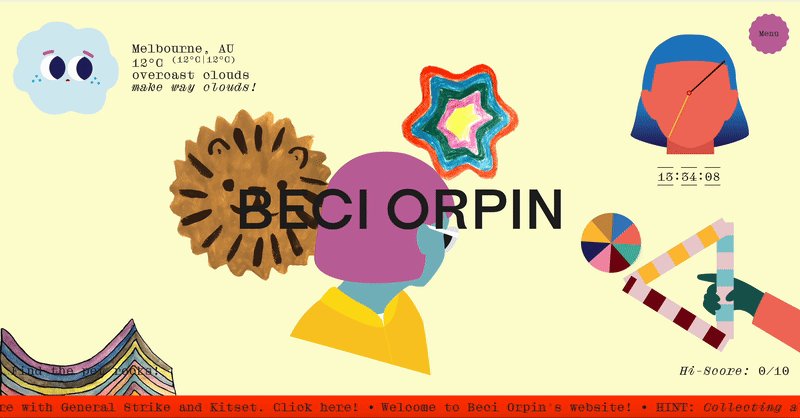
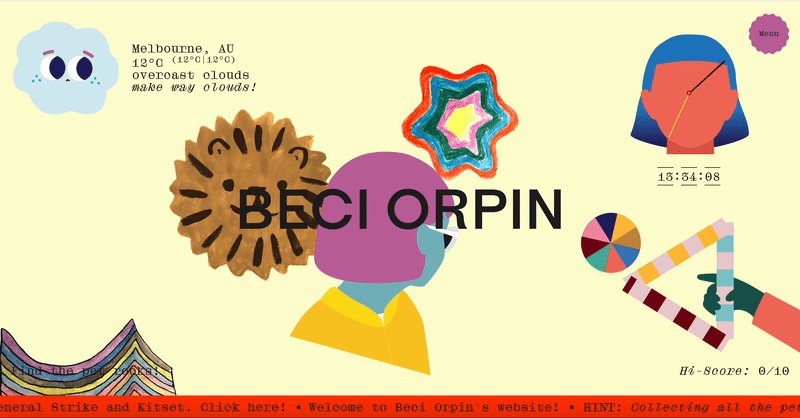
鼓勵用戶參與到網(wǎng)頁設(shè)計趨勢中來。比如墨爾本的跨領(lǐng)域藝術(shù)家Beci Orpin那趣味盎然的網(wǎng)站,上面展示了當(dāng)?shù)貢r間、天氣,還有一個游戲。?
這種以用戶體驗為導(dǎo)向的方式推崇個性與定制化。在2025年,我們預(yù)計沉浸式體驗將不再新奇,而是成為常態(tài)。這類網(wǎng)站既能給用戶帶來愉悅,又能激發(fā)你的創(chuàng)造力。自由網(wǎng)頁設(shè)計師Maddie Niemen表示:“有些設(shè)計師堅持一種風(fēng)格,這對他們來說很好。但我對那種方式感到厭倦。我喜歡督促自己嘗試新事物,走出舒適區(qū),對各種潮流進(jìn)行試驗。這讓我保持好奇心,不斷進(jìn)步。”

創(chuàng)意開發(fā)者Bruno Simon提供了這種方式的一個絕佳范例,他讓用戶通過方向鍵 “駕駛” 一輛汽車來瀏覽他的網(wǎng)站。從項目頁面切換到聯(lián)系方式,按下“H”鍵還能讓汽車鳴笛。這個游戲?qū)?fù)古風(fēng)格與現(xiàn)代界面相結(jié)合,使得他網(wǎng)站的用戶體驗既有趣又獨特。?
但是,正如CSS專家Andy Clarke所說,不要為了與眾不同而與眾不同,而是要有深思熟慮的原因。“不要僅僅為了新奇就移動搜索框,這關(guān)乎有目的的選擇。”?
2. 人工智能的影響日益增強(qiáng)
人工智能正讓網(wǎng)頁設(shè)計變得更加輕松且易于上手。如今,這些工具能夠分析你的偏好,推薦引人注目的布局,并能即刻修改設(shè)計方案。?
因此,曾經(jīng)需要花費數(shù)小時(甚至數(shù)天)編寫代碼才能完成的工作,現(xiàn)在借助人工智能網(wǎng)站構(gòu)建器幾乎能瞬間實現(xiàn)。這些構(gòu)建器可以創(chuàng)建定制化網(wǎng)站,同時還能處理后臺的各項事務(wù)。例如,Elementor AI、Wix ADI和Squarespace Assistant都擁有直觀的拖放式界面、集成的營銷和電子商務(wù)工具,以及移動優(yōu)化功能,使得網(wǎng)頁設(shè)計比以往任何時候都更易操作。?
此外,由于有詳細(xì)的分步Y(jié)ouTube教程和在線指南可供參考,使用這些日益復(fù)雜精密的智能平臺來搭建網(wǎng)站變得更加容易。?
Maddie表示:“我認(rèn)為,由于我們可使用的工具眾多,現(xiàn)在越來越多的人能夠成為網(wǎng)頁設(shè)計師。人工智能是其中一部分,但像組件庫、用戶界面工具包以及Figma插件等工具也讓我們的創(chuàng)作變得更加輕松。作為企業(yè)主,而不僅僅是自由職業(yè)者,我們現(xiàn)在一個人就能完成更多的工作,這真的非常令人興奮!”
簡化和精簡的流程讓人們更容易進(jìn)入這個行業(yè),但那些花了大量時間來完善自身技藝的網(wǎng)頁設(shè)計師們又該如何呢?網(wǎng)站建設(shè)領(lǐng)域正在迅速變化,但這并不會讓網(wǎng)頁設(shè)計師被淘汰,而應(yīng)將其視為一個提升標(biāo)準(zhǔn)的機(jī)會,去探索新興趨勢,并接受那些能節(jié)省時間的工具。?
就像圖像生成器,無需學(xué)習(xí)提示工程就能生成高質(zhì)量的視覺效果。
3. 反設(shè)計和粗野主義風(fēng)格回歸

當(dāng)Charli XCX告訴Instagram上的粉絲,她“從大約65種綠色中篩選出了最終最極致的‘頑童綠’”時,我們就知道新一波反設(shè)計浪潮已正式到來。?
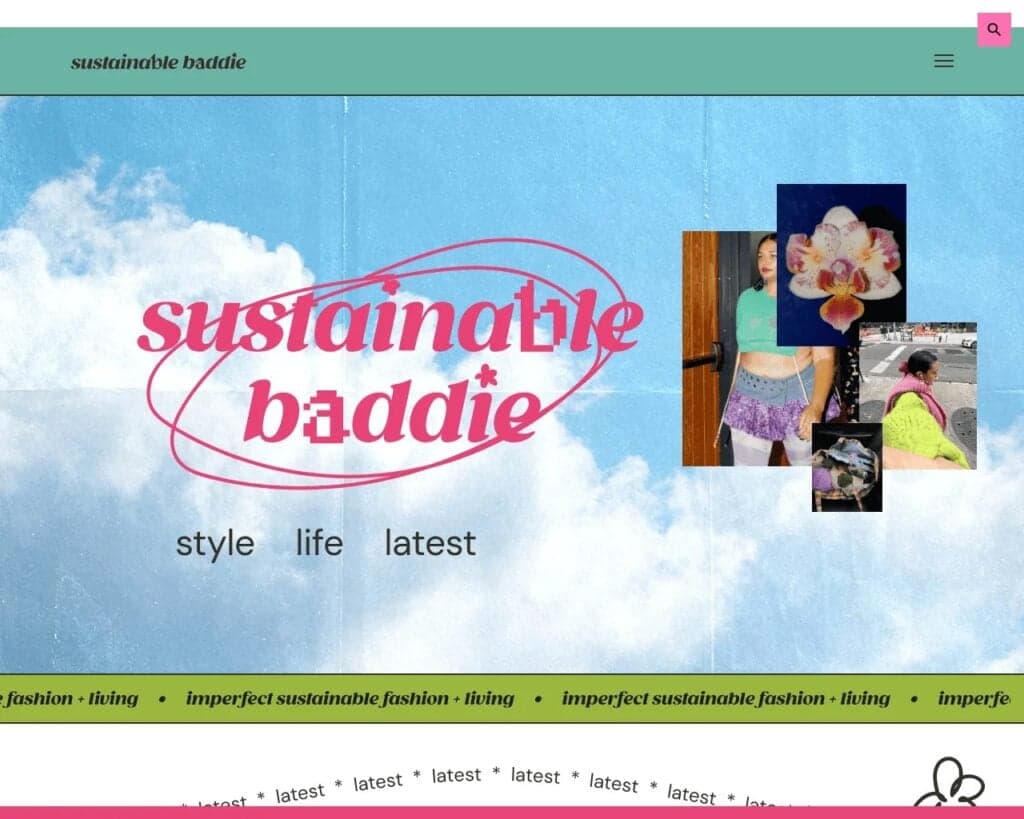
Brat這張專輯的封面采用了略有變形的Arial字體,且呈現(xiàn)出低分辨率的視覺效果,很快便在各處吸引了眾人的目光。這種對完美的摒棄在Z世代中大受歡迎,以至于它迅速從流行文化領(lǐng)域蔓延到了政治領(lǐng)域。

這種趨勢旨在打破傳統(tǒng)的美學(xué)規(guī)則,所以別害怕釋放你內(nèi)心的 “叛逆” 一面!從雜亂風(fēng)到實驗性的字體排版,你必須突破那些條條框框!不對稱的布局和極度的不平衡感?大膽嘗試。重疊的藝術(shù)作品和相互沖突的色彩?絕對可以。?
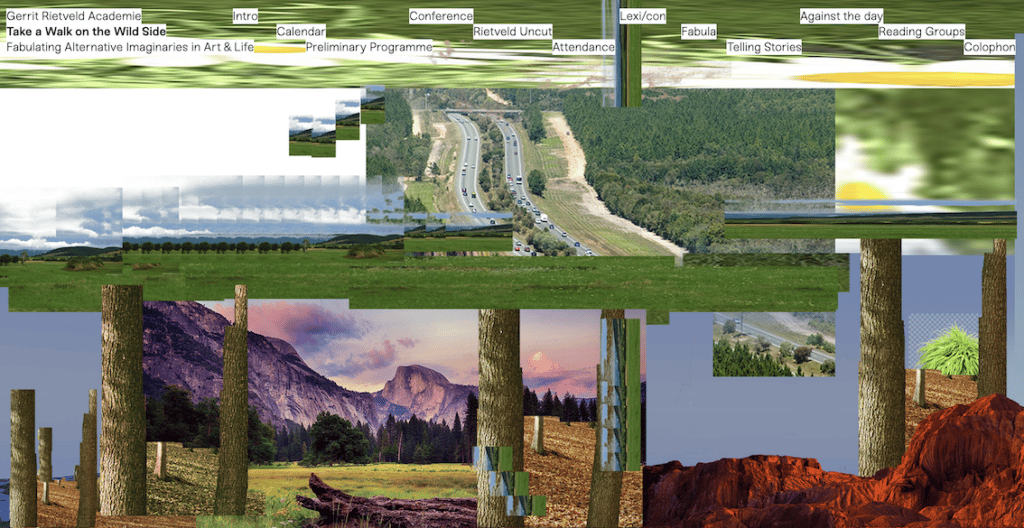
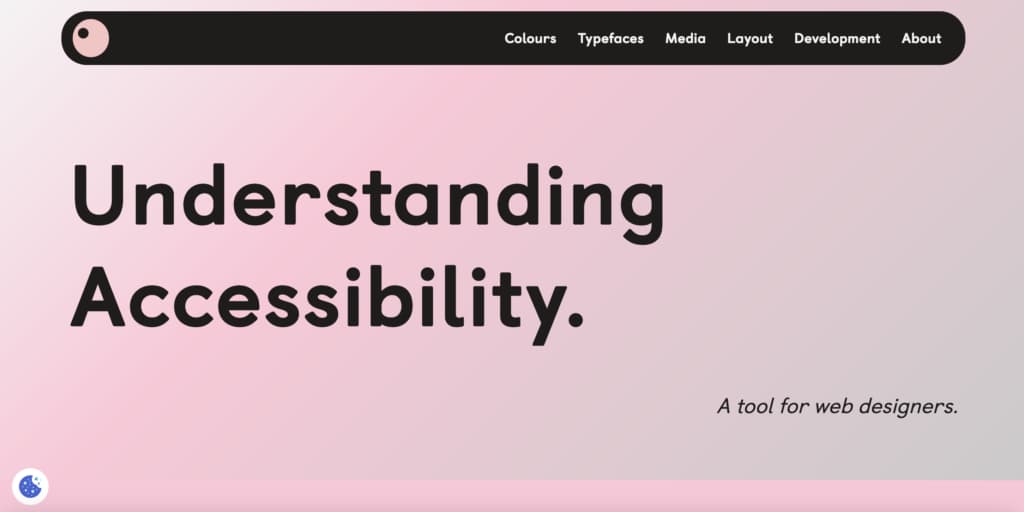
粗野主義風(fēng)格也卷土重來了,其特點包括醒目的字體排版、簡潔的布局,以及未經(jīng)修飾的元素,比如單色色調(diào)、基于網(wǎng)格的設(shè)計和極少的圖像。在《RAW》雜志的封面以及《在狂野的一面漫步》中都能看到這種風(fēng)格。這種設(shè)計風(fēng)格摒棄了圓滑精致,轉(zhuǎn)而采用一種真實且實用的感覺,憑借其大膽和真誠脫穎而出。

當(dāng)然,我們以前就見識過反設(shè)計風(fēng)格——它在20世紀(jì)90年代達(dá)到了流行的頂峰——但這一次的卷土重來并不畏懼用極簡主義取代極繁主義,以此來增強(qiáng)在網(wǎng)絡(luò)上的影響力。?
正如WordPress專家Jamie Marsland所說:“我非常喜歡建筑和網(wǎng)頁設(shè)計中的粗野主義風(fēng)格。但另一方面,我們現(xiàn)在也看到了許多極簡主義的設(shè)計,尤其是利用WordPress這樣的工具創(chuàng)作出來的作品。看到這些潮流如何共存是一件很有趣的事情。”?
4. 語音搜索占據(jù)主流

“Alexa,語音搜索是網(wǎng)站用戶體驗中不可或缺的一部分嗎?” 問問亞馬遜的虛擬助手——或者蘋果的 Siri——得到的答案絕對是響亮的 “是”!?
像絲芙蘭、沃爾瑪和家得寶這樣的大品牌已經(jīng)在利用語音搜索功能了。通過這樣做,它們正在革新網(wǎng)上購物模式,簡化了產(chǎn)品搜索過程,為顧客增添了一層額外的便利。?
隨著用戶逐漸習(xí)慣用語音交流而非打字輸入,網(wǎng)頁設(shè)計師除了傳統(tǒng)的基于文本的搜索引擎優(yōu)化(SEO)之外,還需要專注于針對語音指令和對話式內(nèi)容進(jìn)行優(yōu)化。這樣一來,你就能滿足那些想要提供包容、互動且直觀搜索體驗的企業(yè)的需求。
我們預(yù)計,語音搜索的興起意味著對于網(wǎng)站而言,快速提供搜索結(jié)果至關(guān)重要,這就要求網(wǎng)頁加載速度快,并且能針對常見問題給出直接答案。?
5. 可持續(xù)性網(wǎng)頁設(shè)計成為優(yōu)先考慮事項

我們知道,創(chuàng)建一個優(yōu)秀的網(wǎng)站會讓人感覺很棒。但是,當(dāng)你知道它會導(dǎo)致碳排放時,這種感覺可能就沒那么好了!這就是可持續(xù)性網(wǎng)頁設(shè)計發(fā)揮作用的地方,它將環(huán)保的設(shè)計方式放在首位。
雖然這可能看起來有悖常理,但網(wǎng)頁設(shè)計師和網(wǎng)頁開發(fā)者有很多方法可以將其數(shù)字產(chǎn)品所產(chǎn)生的碳足跡降至最低。例如,可持續(xù)性設(shè)計可以包括優(yōu)化圖像和視頻以減少數(shù)據(jù)傳輸量,采用響應(yīng)式設(shè)計技術(shù),確保在所有設(shè)備上都能正常顯示,以及采用節(jié)能的編碼方法和網(wǎng)絡(luò)托管服務(wù)。?
換句話說,在提供出色功能和強(qiáng)大用戶體驗的同時,要考慮做出有助于減少數(shù)據(jù)中心和用戶設(shè)備能源消耗的選擇。

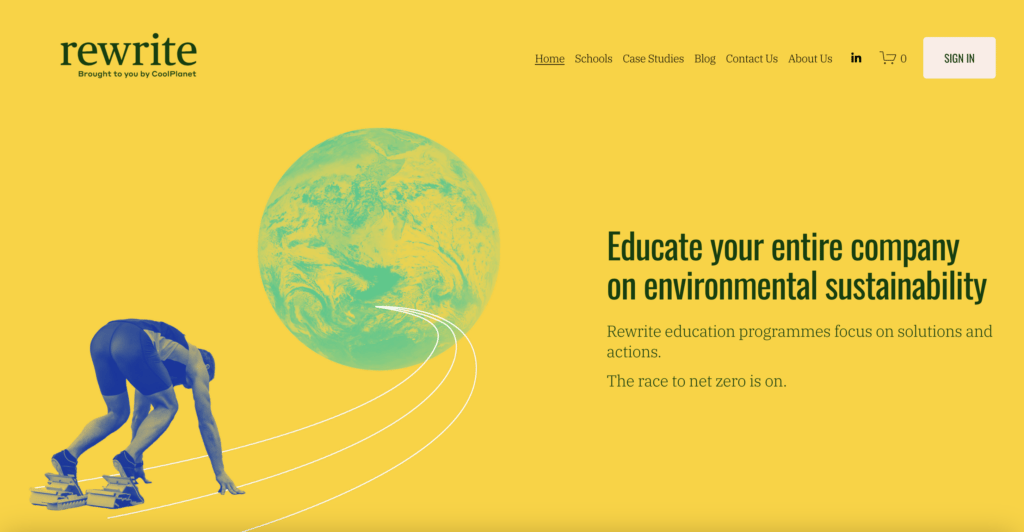
企業(yè)和品牌也在強(qiáng)化自身對可持續(xù)發(fā)展和適度消費的承諾,并宣傳自己的環(huán)保資質(zhì)。各地的可持續(xù)發(fā)展品牌和企業(yè)都在證明,環(huán)保并不一定就意味著只能用綠色!?
6. 減少對工具和流行設(shè)計形式的依賴
科技和設(shè)計工具的進(jìn)步意味著,一些備受青睞的設(shè)計形式——比如動態(tài)圖像和3D界面——如今比以往任何時候都更容易實現(xiàn)。但當(dāng)酷炫的創(chuàng)意變得司空見慣時,會發(fā)生什么呢??
Maddie瑪?shù)僬f:“我看到很多 Webflow 網(wǎng)站看起來非常相似——都是動畫效果、圓角設(shè)計、簡潔的風(fēng)格。我第一次看到的時候很興奮,一切都那么流暢和簡約,我很喜歡。但現(xiàn)在,這種風(fēng)格開始讓人覺得重復(fù)了。”?
想想 Spline 和 Three-js 的興起——現(xiàn)在你可以使用這些 3D 設(shè)計軟件工具在瀏覽器中創(chuàng)建交互式體驗。對于那些想在自己的網(wǎng)站中融入旋轉(zhuǎn)物體、虛擬環(huán)境或交互式產(chǎn)品展示的網(wǎng)頁設(shè)計師、網(wǎng)頁開發(fā)者和內(nèi)容創(chuàng)作者來說,這是非常棒的。但隨著 3D 設(shè)計趨勢達(dá)到飽和點,Yuji警告說:“存在一種陷入安全、千篇一律設(shè)計的風(fēng)險——僅僅因為它容易實現(xiàn),并不意味著它突破了設(shè)計的界限。”

動態(tài)效果也是如此。它對于保持用戶的興趣并引導(dǎo)他們?yōu)g覽頁面非常有效,比如Mana Yerba Maté用陽光明媚的圖像和上升的氣泡來介紹其氣泡茶飲品時就是這樣。但如果頁面上的動態(tài)效果過多,導(dǎo)致導(dǎo)航變得混亂,那就不妙了。正如用戶界面設(shè)計師Adi Purdila所認(rèn)識到的:“動態(tài)設(shè)計很棒,但過度使用就會成為一個問題。有時候,過多的動畫會讓網(wǎng)站不堪重負(fù),到那時它就失去了實用性。”?
這個故事的寓意是什么呢?僅僅因為我們擁有提升用戶體驗和設(shè)計水平的工具,并不意味著我們就必須一直使用它們。因此,我們相信在 2025 年,動態(tài)圖像和 3D 界面的使用將會更加深思熟慮、獨具特色且有所節(jié)制。?
7. 回歸基礎(chǔ)——重拾設(shè)計的基本原則

雖然在網(wǎng)頁設(shè)計中,技術(shù)和人工智能可以承擔(dān)很多繁重的工作,但在如今這個快速發(fā)展且競爭激烈的數(shù)字領(lǐng)域,華麗的裝飾只能讓創(chuàng)意人員走這么遠(yuǎn)。我們預(yù)測,有一種解決方案是回歸到設(shè)計的基本原則。?
安迪說:“如今,有太多因素讓所有東西看起來都一樣。我所說的不僅僅是扁平化設(shè)計,或者你的按鈕是圓的、尖的、有光澤的還是平的。我說的是布局、排版以及設(shè)計的基本原則。大多數(shù)人在創(chuàng)作我們在屏幕上看到的東西時,甚至都沒有接受過設(shè)計方面的教育。”?
此外,諸如色彩心理學(xué)之類的原理,可以指導(dǎo)設(shè)計師通過簡單的設(shè)計選擇來引發(fā)情感共鳴并引導(dǎo)用戶采取行動。

通過減少那些花里胡哨的東西,你能夠讓一個網(wǎng)站的關(guān)鍵信息脫穎而出。Yuji關(guān)谷佑司說:“通過引入有機(jī)元素,比如手繪插圖或自然紋理,我們?yōu)閿?shù)字設(shè)計增添了真實感。這是一種打造真正獨特作品的方式。”?
8. 人情味——設(shè)計師擁抱不完美

盡管 2025 年的許多設(shè)計趨勢都圍繞著人工智能的魅力展開,但這一趨勢卻推崇那些體現(xiàn)人類特質(zhì)的真實的不完美之處。?
為了回應(yīng)人工智能那種過于精致的外觀,如今許多設(shè)計師開始采用自然、不完美的元素,這些元素給人一種手工制作且富有個性的感覺。這種設(shè)計方法讓人聯(lián)想到日本的侘寂美學(xué)理念,該理念贊頌不完美中的美。Yuji表示:“這是要將那種人情味和自然元素融入到設(shè)計當(dāng)中。我認(rèn)為,這種理念不僅可以在美學(xué)層面,還能在功能層面應(yīng)用于數(shù)字領(lǐng)域。”?
像 “Reia” 和 “Earth Alliance” 這樣的網(wǎng)站,通過采用自然的配色方案、非居中的排版方式,以及自然的圖像和素材,讓人感覺與我們周圍的世界緊密相連。
這一趨勢是由科技與手工技藝之間的平衡所推動的,正如Maddie所說:“隨著潮流的演變,我渴望更具人情味、更有個人風(fēng)格的東西。人工智能是我工作流程的一部分,但我仍然希望我的設(shè)計能讓人感覺是由人親手打造的。”
精選文章:
35536塊“金磚”砌成的上海新地標(biāo),土到窒息還是有錢任性?
優(yōu)雅的現(xiàn)代奢華臥室設(shè)計:打造精致外觀的小技巧
大作洗眼 | DOGUE雜志寵物封面、超前戶外廣告…定義新浪漫!