網(wǎng)格系統(tǒng)最常用的領(lǐng)域是畫冊設(shè)計、單頁設(shè)計、網(wǎng)頁設(shè)計、海報設(shè)計,不過其中的海報設(shè)計似乎僅限于藝術(shù)海報和文化海報,因為不論在網(wǎng)上還是書上,運用網(wǎng)格系統(tǒng)排版的海報好像都是這兩類。然而,很多平面設(shè)計師的實際工作都是設(shè)計商業(yè)海報,
那么網(wǎng)格系統(tǒng)在商業(yè)海報設(shè)計行得通嗎?當(dāng)然也是可以的,而且使用得當(dāng)也可以帶來完全不一樣的效果。
案例一:食品海報設(shè)計
設(shè)計素材和設(shè)計需求如下:

豬腳飯是很普通的快餐,按照常規(guī)的思路我們可能會設(shè)計出一款類似這樣的海報。

或者是這樣的:

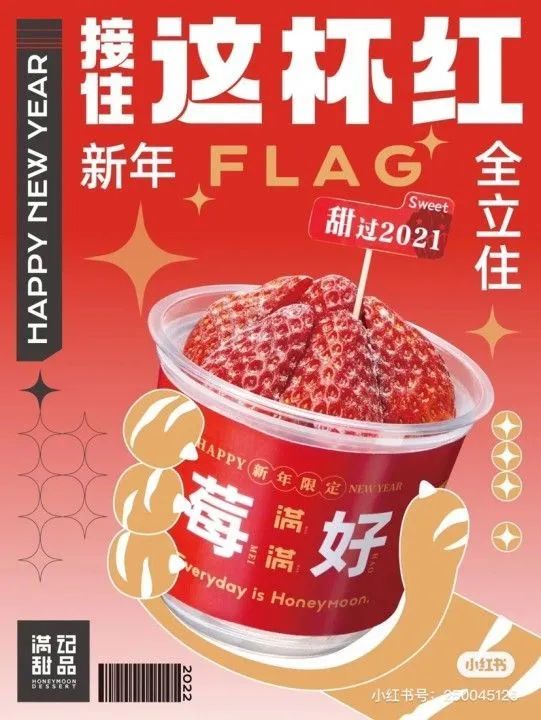
效果雖然也不錯,比較符合我們想象中的豬腳飯海報。但是我在想,可不可以設(shè)計得時尚、年輕一點呢?為這個傳統(tǒng)的快餐披上一件年輕的外衣。于是我選擇了一個時下比較流行,而且比較適合食品行業(yè)的設(shè)計風(fēng)格,類似下面這幾種扁平又結(jié)合了一點漸變的風(fēng)格。




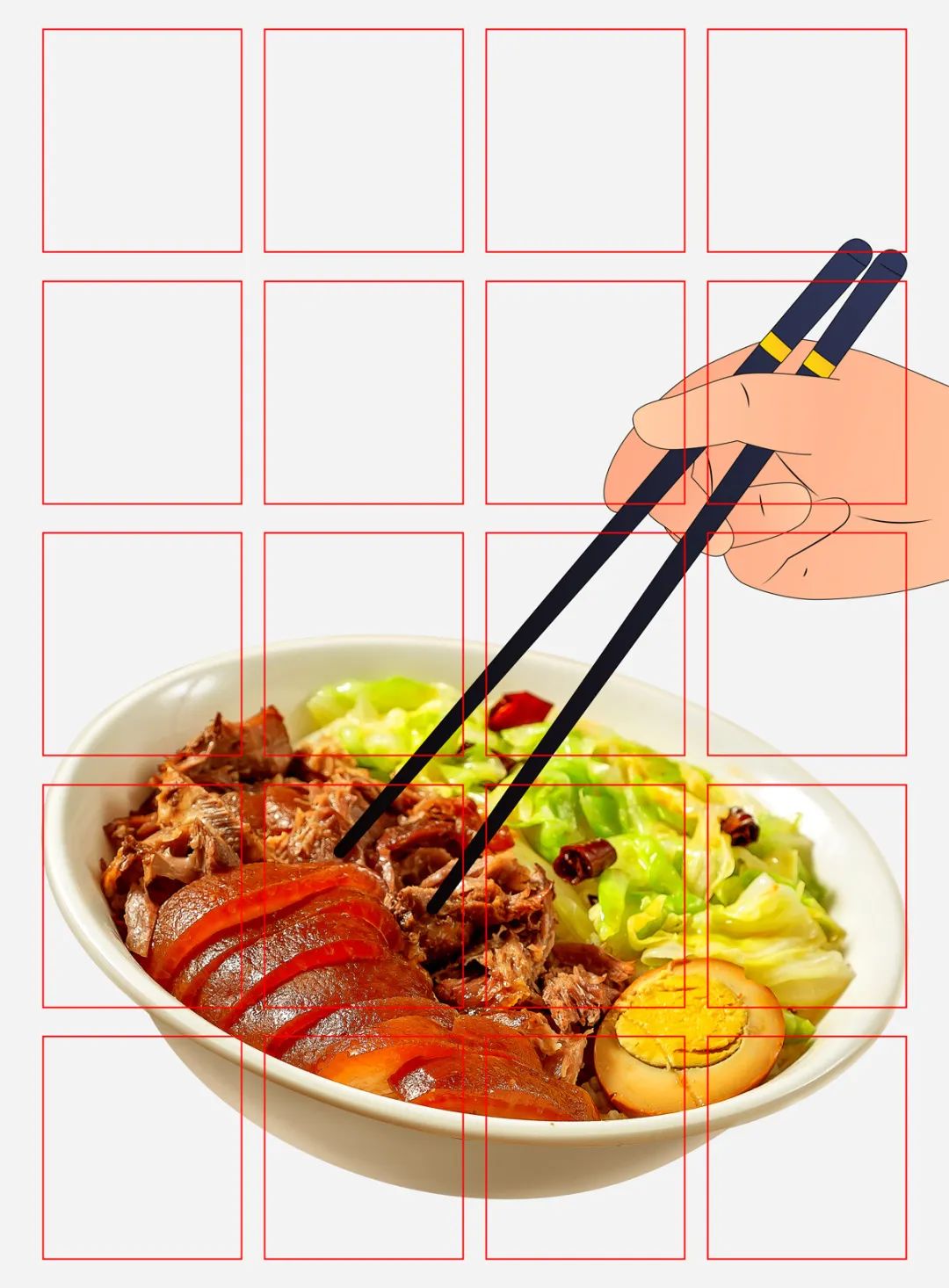
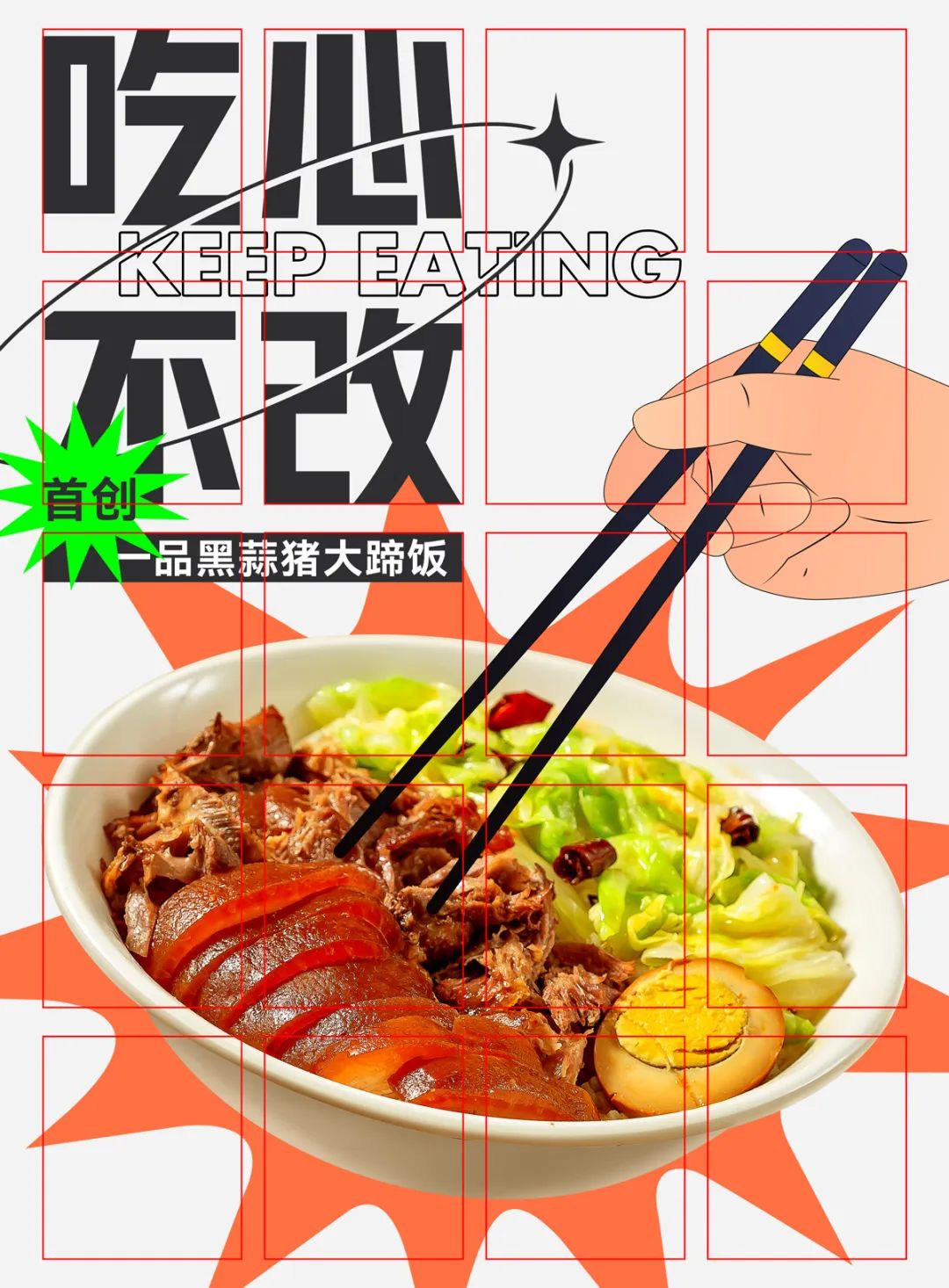
作為食品海報,最主要的是先解決構(gòu)圖和標(biāo)題設(shè)計問題,之后的工作就會簡單很多。透過上面這些設(shè)計參考,發(fā)現(xiàn)搭配一點簡單的插畫,效果會更好,剛好我們的圖片素材很單調(diào),食欲和動感都比較欠缺,所以我在原圖片的基礎(chǔ)上增加了一只拿著筷子正準(zhǔn)備夾菜的手,與實物圖片組合在一起,畫面立馬生動、豐富了許多。

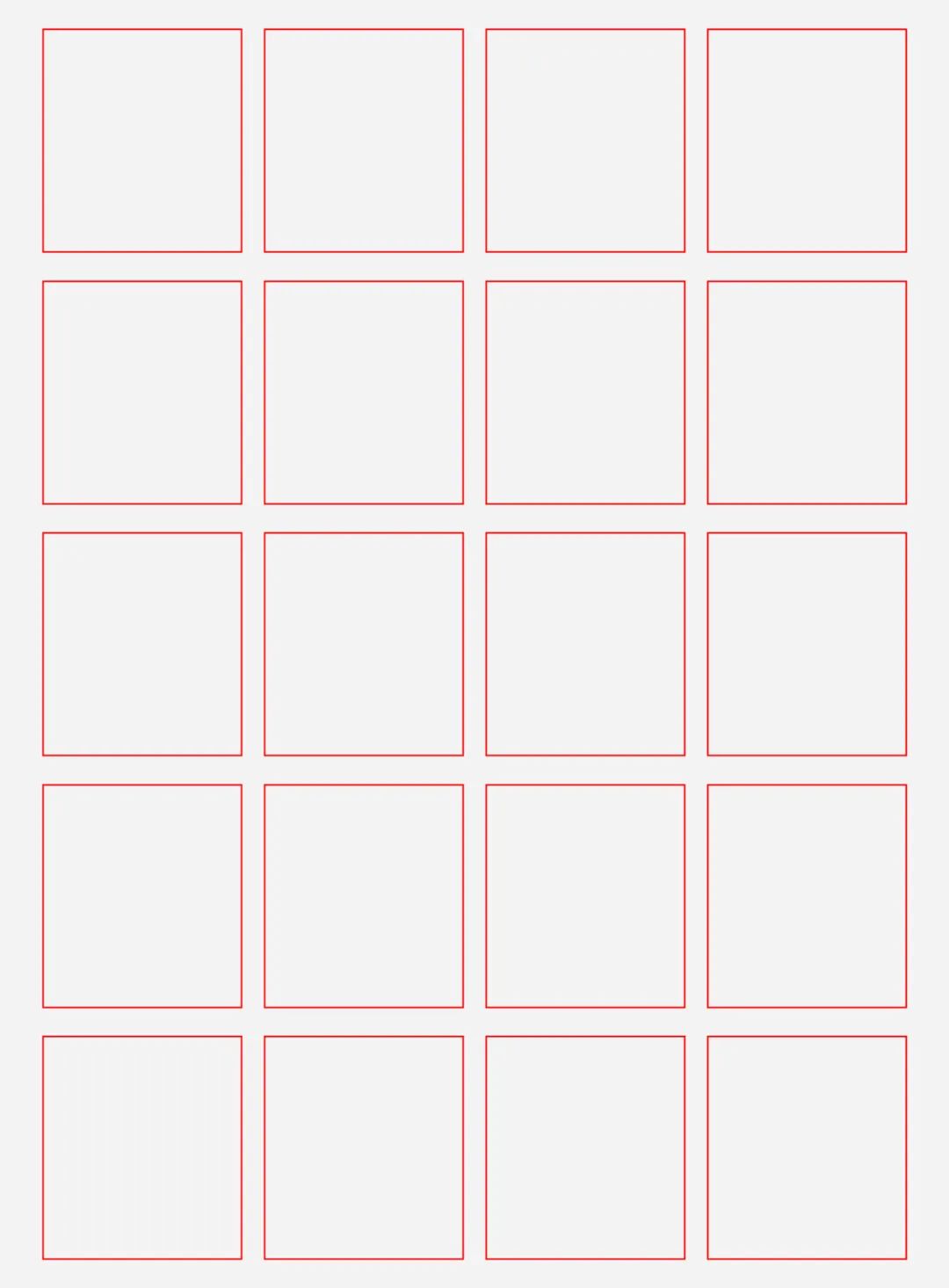
接下來我用一個20格的網(wǎng)格來進行構(gòu)圖和排版,即把版面豎向分成四欄,然后橫向分成五行,這是很經(jīng)典的一種網(wǎng)格切割方式。

作為食品海報,把產(chǎn)品突出以加強食欲是最基本的,所以可以把食物圖片部分拉大到占滿四欄,并把角度稍作旋轉(zhuǎn),以加強畫面的動感,圖片位置整體偏下,上面要用來排版標(biāo)題和副標(biāo)題等文字,于是得到如下構(gòu)圖。

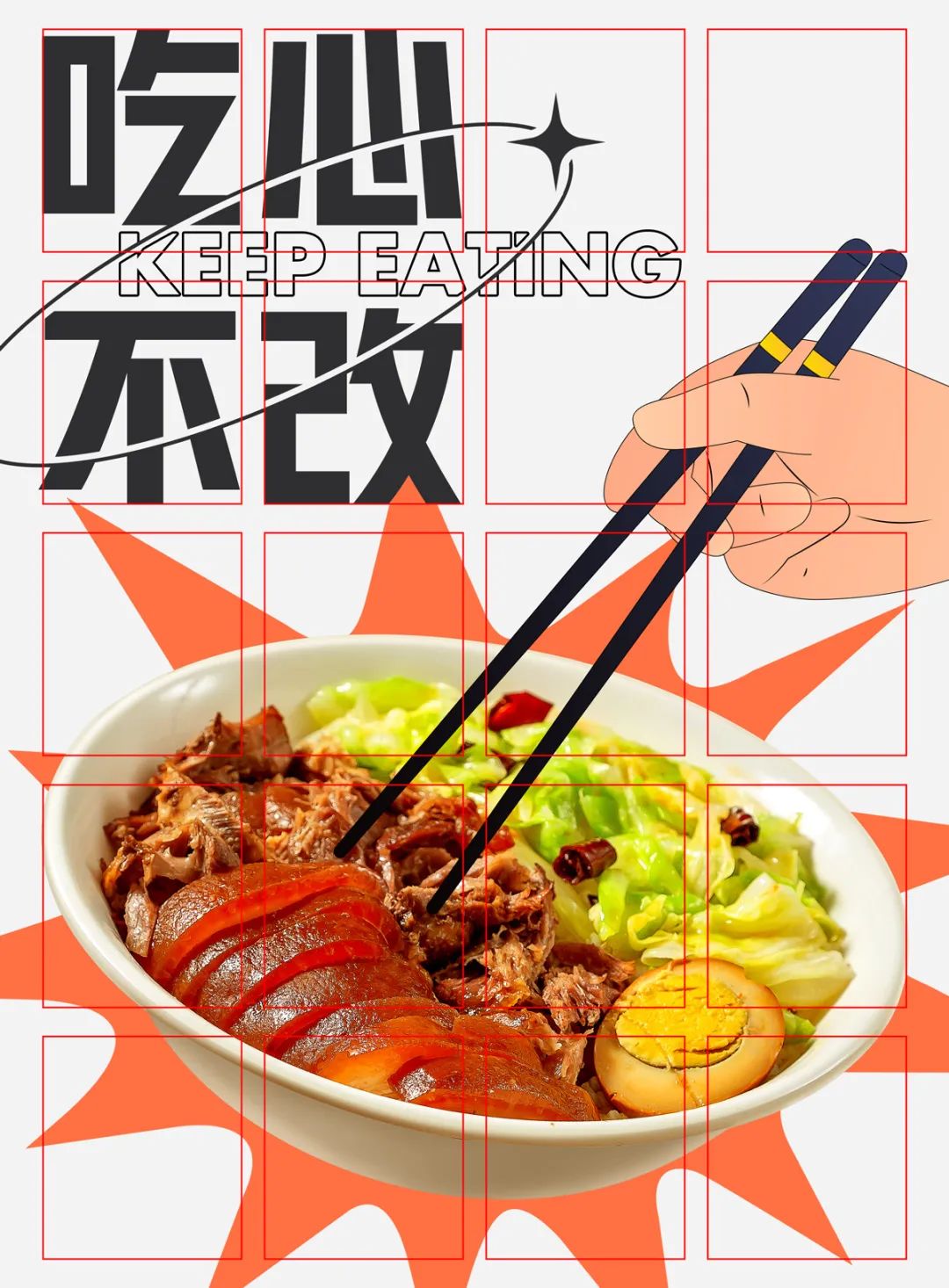
為了使主體(食物圖片)的視覺沖擊力更強、更符合年輕、潮酷的設(shè)計調(diào)性,我在食物圖片下方加了一個大大的爆炸框,注意這個爆炸框的輪廓要好看一點,每個角的長短和間距不要太統(tǒng)一,也不能太隨意,盡量自然一點。

接著我們來處理另一個重點:標(biāo)題。由于標(biāo)題的“吃心不改”剛好是四個字,有的人可能會想到把它橫排在頂部,每個字剛好占一個格子,但是一行的標(biāo)題層級關(guān)系是比較弱的,而且如果排成一行,那么標(biāo)題與圖片之間會有一個很大的空白,需要用很多信息來填充,那么其他地方就基本上沒啥信息了,這會造成版面的擁擠和不平衡。

所以把標(biāo)題排成兩行是更合理的做法,為了加強設(shè)計感,我把標(biāo)題的行距加大,然后在兩行文字中間插入一個英文標(biāo)題作為輔助,并把其填充模式改為描邊,減少其在視覺上對標(biāo)題的干擾,英文與中文錯位排版,最后使用一個潮酷類海報中經(jīng)常用到的橢圓切割技巧,標(biāo)題設(shè)計就完成了。

在排版設(shè)計上我讓標(biāo)題的中文部分剛好占滿四個格子,英文部分跨了三欄,這樣看起來會比較有條理。

然后把副標(biāo)題排上去,副標(biāo)題可以與標(biāo)題的中文同寬,占據(jù)兩個格子,并把“首創(chuàng)”二字用爆炸框突出,這么做可以豐富一下層級關(guān)系,加強對比,同時也能加強時尚的調(diào)性。

然后再來排其他文案,價格也是食品海報的重點,通常會比較突出,而且會放在圖片附近,這里我用一個彌散漸變的圓進行突出,壓在碗沿,制造出一種疊加和打破的效果,文字剛好占據(jù)一個格子的寬度,為了避免文字壓住圖片主要的區(qū)域,我把它向左移動了一些,其實做一點出血處理,版面會顯得更靈活一些。

“只選直徑…”這句話是對產(chǎn)品的詳細(xì)介紹,可以作為正文放在產(chǎn)品附近,由于其他文案都是橫排,所以我把這句話做了豎排處理,創(chuàng)造排版方向上的對比,并把它排在價格下方,高度剛好是一個格子的高度。

“米其林星廚研發(fā)”屬于產(chǎn)品背書文案,可以和“口感No.1”放在一起,意義上比較合邏輯,在視覺上可以把它設(shè)計成類似徽章認(rèn)證的效果,當(dāng)然不必設(shè)計成太傳統(tǒng)、寫實的徽章,加入英文把文字拍成一個圓就可以了,這也是近幾年比較流行、比較酷的一種排版技巧。

現(xiàn)在右上角還比較空,所以把它排在這里挺合適,大小剛好占據(jù)一個格子的寬度,與左邊的標(biāo)題隔開了一定的距離。

現(xiàn)在只剩下“肉欲滿足!限定!”這一句話了,同樣可以加入一點裝飾元素,使其在視覺上不至于太單調(diào),根據(jù)產(chǎn)品以及該文案的意思,我加入了一個豬的圖形把“限定”二字框住,左對齊放在左下角,這樣整個版面就平衡了,畫面也變得更有張力。

最后,我們把背景填充一個漸變色、補充一點細(xì)節(jié)就可以了,注意,由于是食物海報,所以背景色最好以暖色為主,而且由于圖片的顏色比較豐富,所以其他配色最好也來源于圖片的顏色或類比色,這樣效果會比較和諧。

最終的效果還是不錯的,一碗豬腳飯也變得時尚了許多是不是,排版在網(wǎng)格系統(tǒng)的配合下,可讀性很高,視覺上的層級關(guān)系也很豐富。


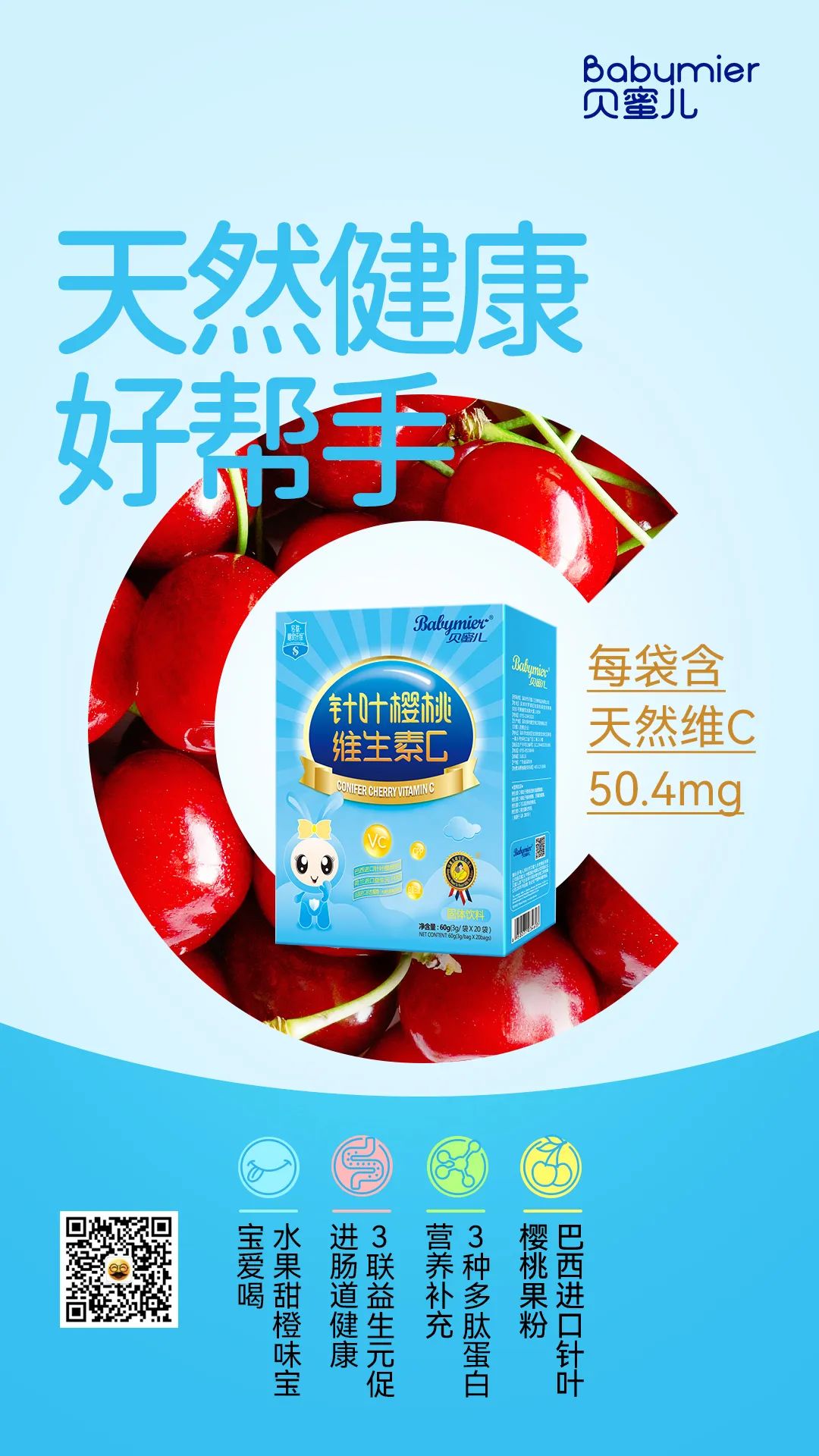
案例二:兒童保健品海報設(shè)計
下圖是一張兒童保健食品海報的設(shè)計需求和信息。

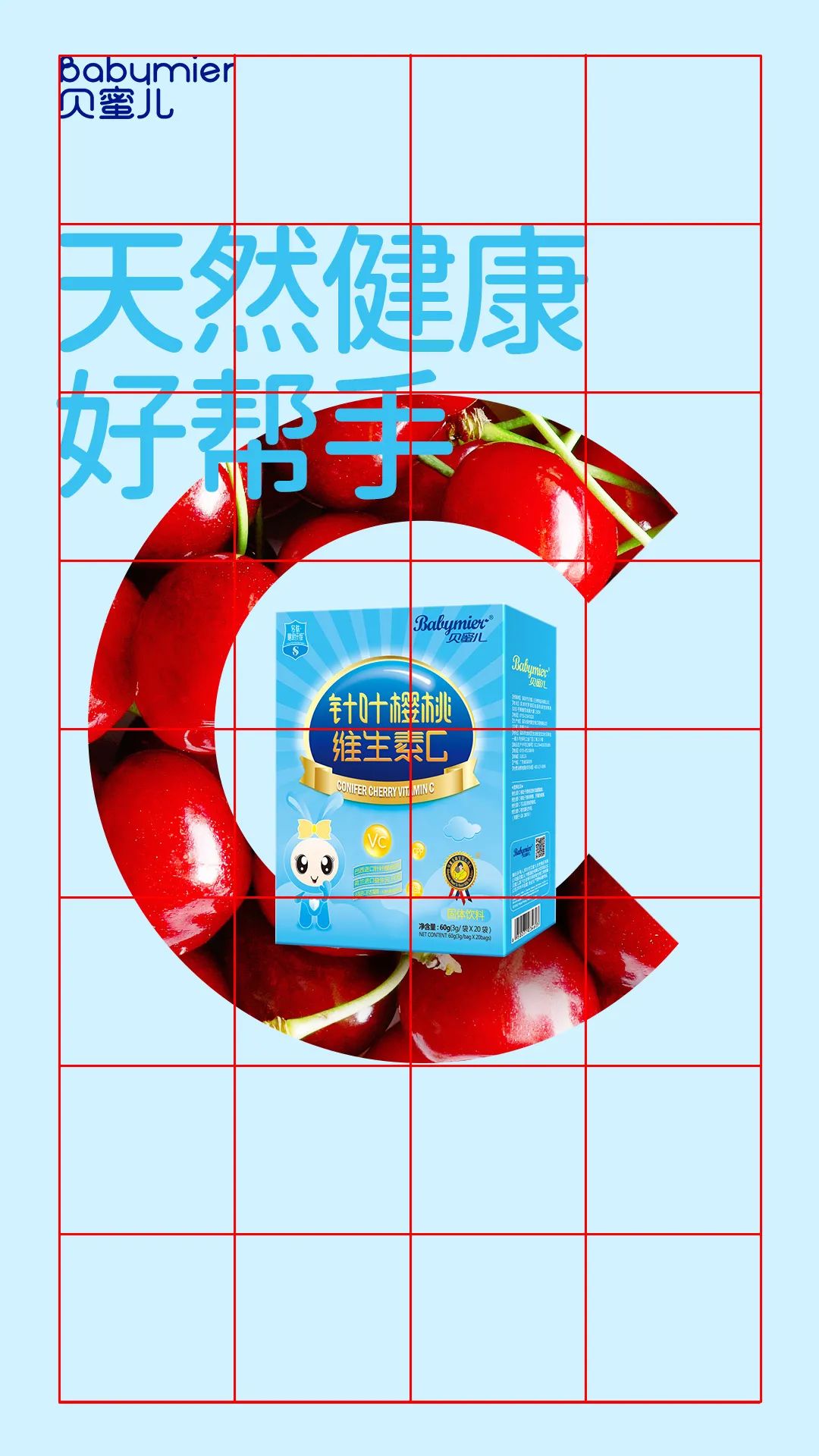
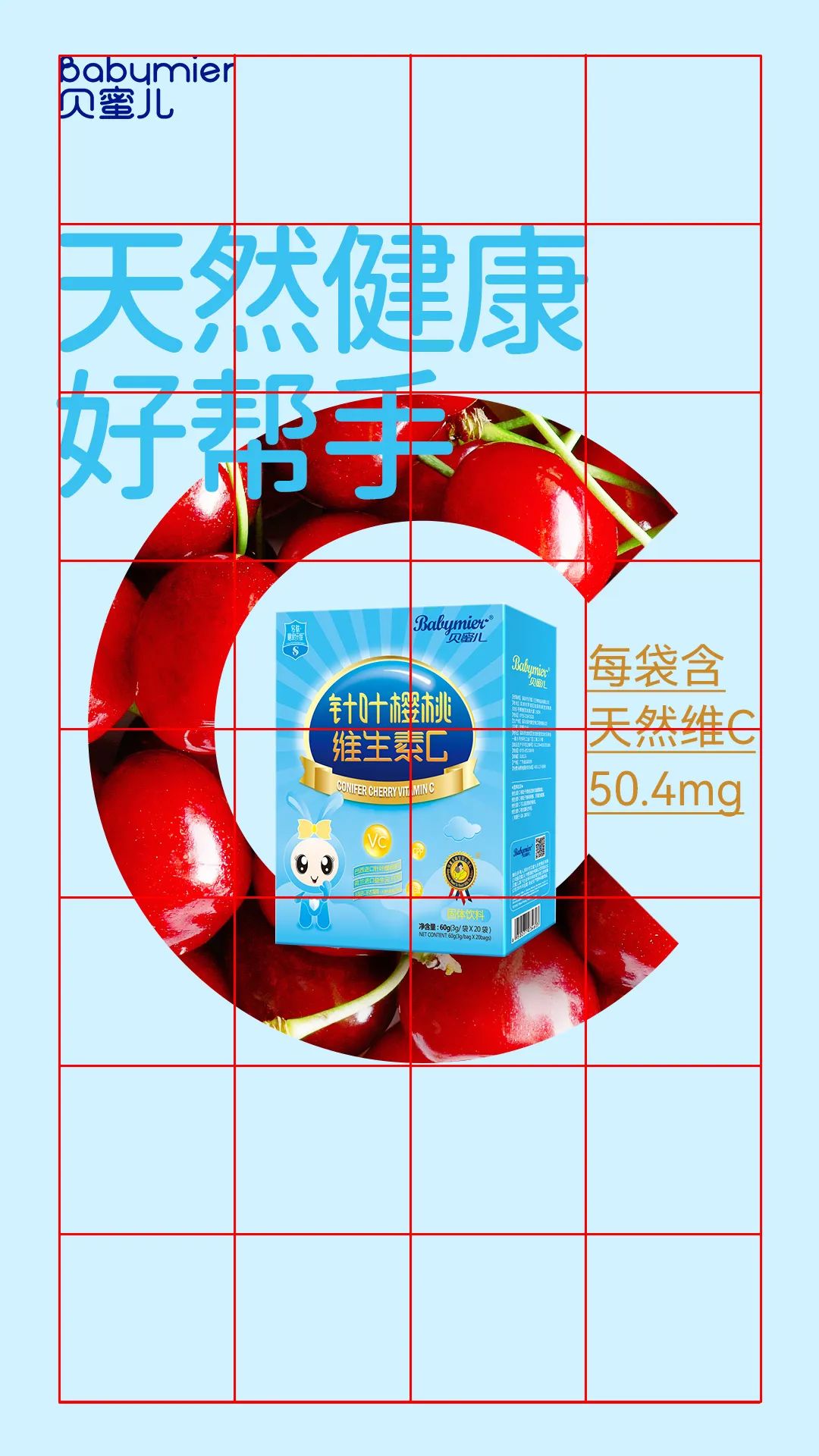
該產(chǎn)品的包裝設(shè)計很普通,所以如果單獨突出包裝會比較單調(diào),也不夠美觀。由于該產(chǎn)品名叫:針葉櫻桃維生素C,所以我用字母C和櫻桃圖片做了一個視覺符號,并把其與產(chǎn)品組合在一起,這樣一個主視覺就做好了。

本海報的文案并不多,主視覺設(shè)計好以后,文案的分布其實還是比較明朗的,理想的處理方式是把主視覺放在畫面中心,標(biāo)題置于圖片上方,內(nèi)文放在圖片下方,在沒有網(wǎng)格系統(tǒng)的輔助下,我們大致會得到這樣一個排版效果。

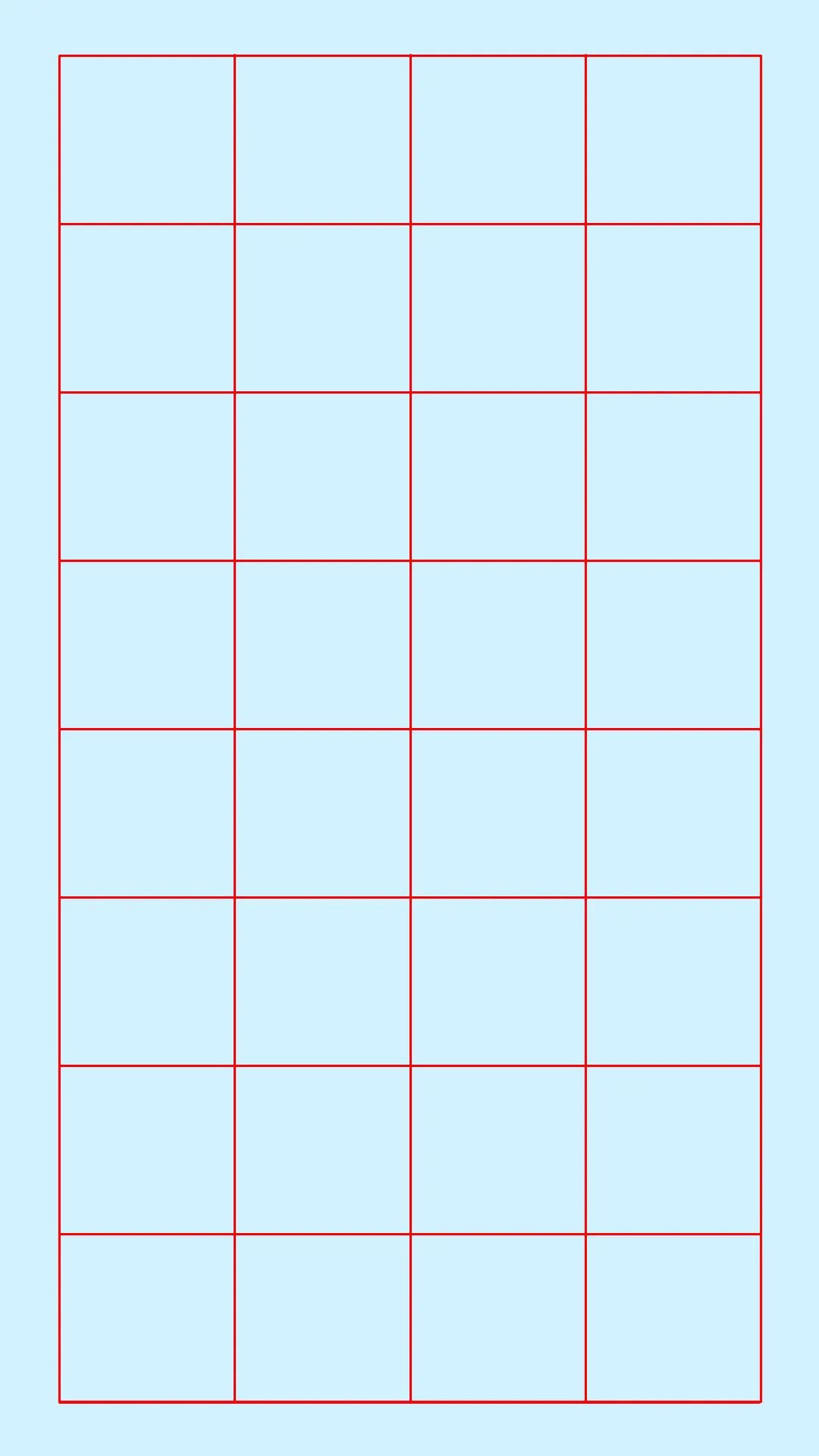
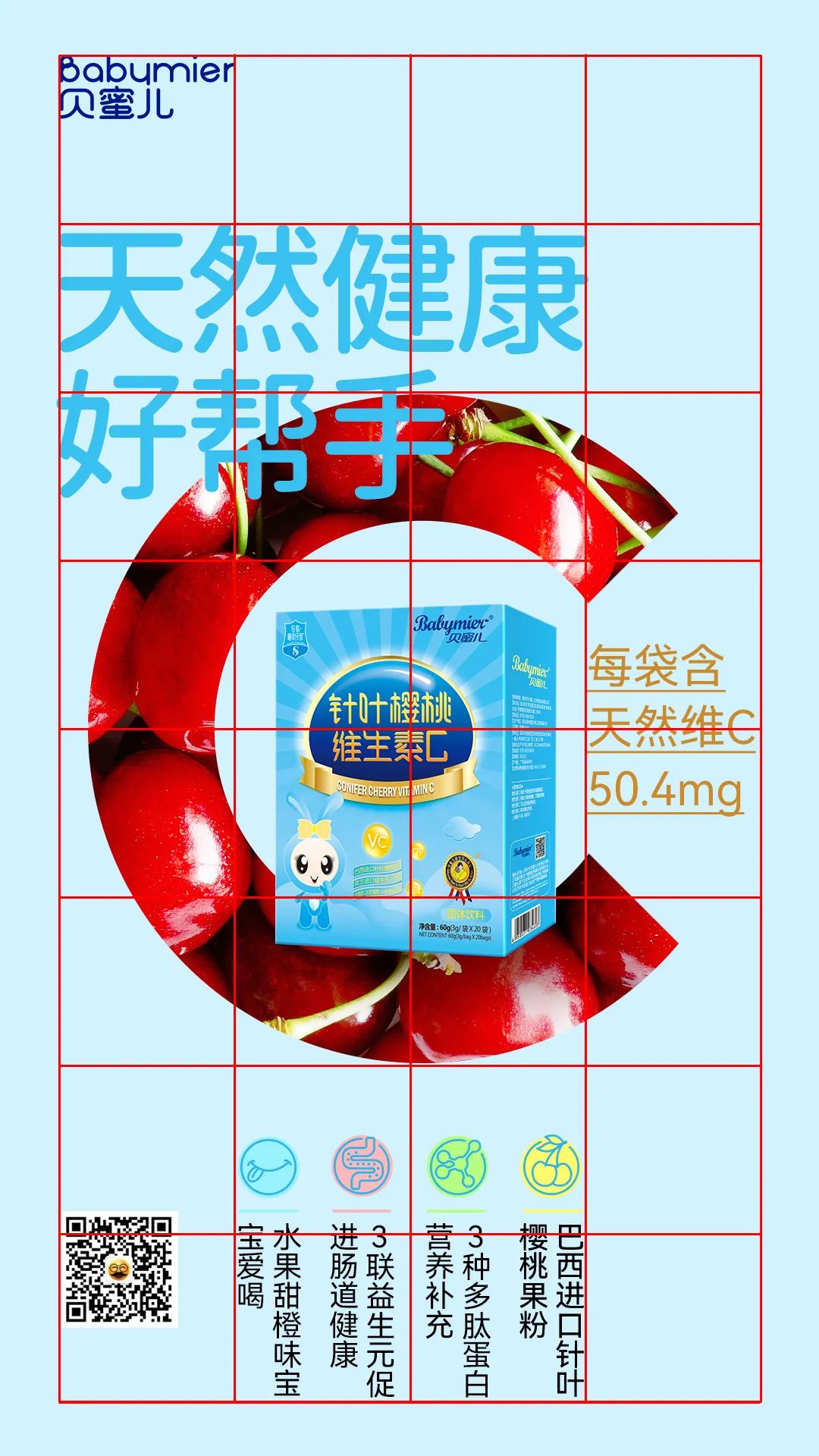
當(dāng)然,這也是可以的,信息和視覺層級都很清晰,畫面干凈整潔,可讀性很高,主次也足夠分明,但確實略顯常規(guī),少了點設(shè)計感,那么如果我們用網(wǎng)格來排版,會不會有不一樣的效果呢?下面蔥爺用另一個經(jīng)典的網(wǎng)格,32格網(wǎng)格系統(tǒng)來將該海報重新排版,即把版面豎向分成四欄,然后橫向分成八行。

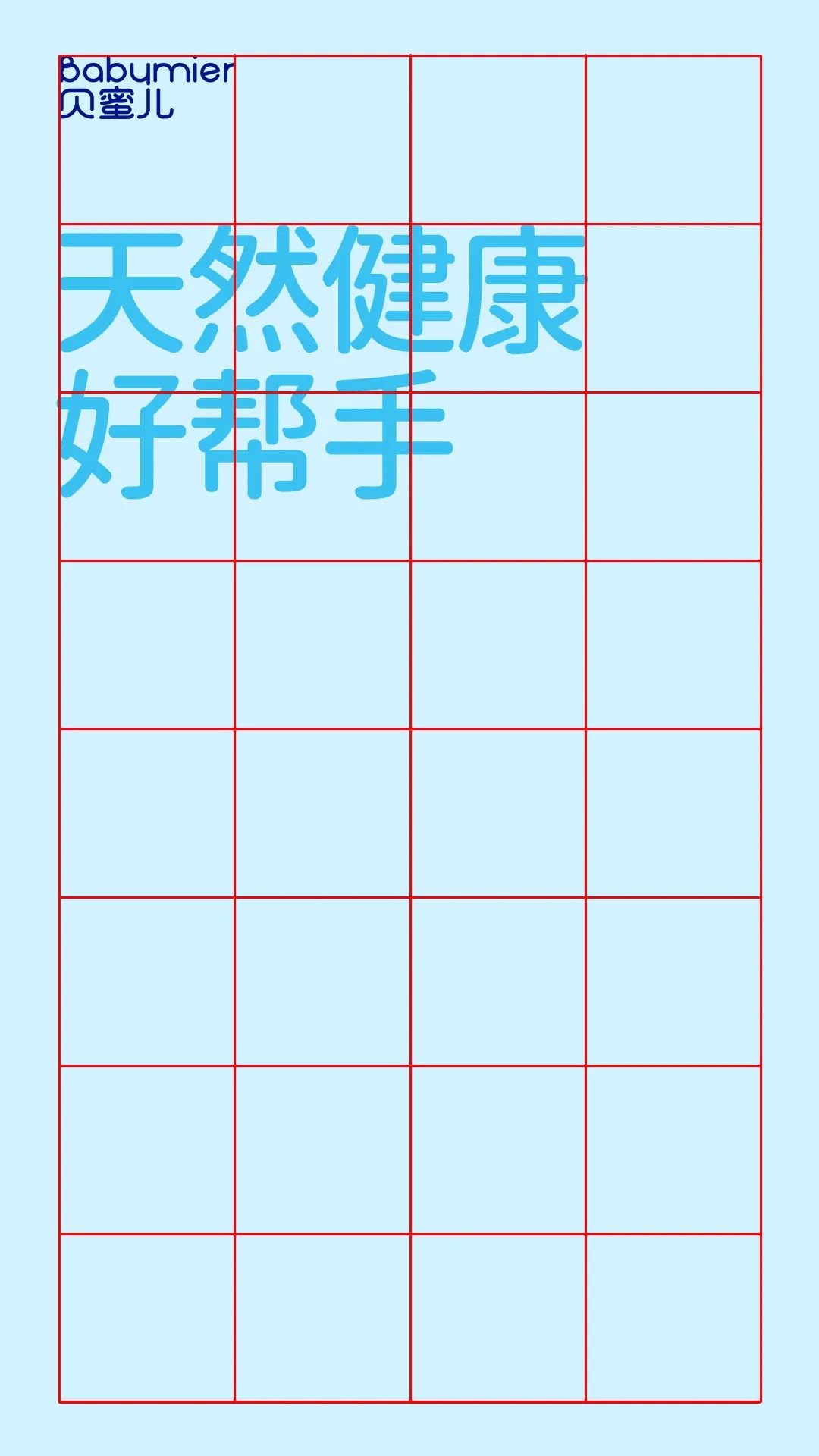
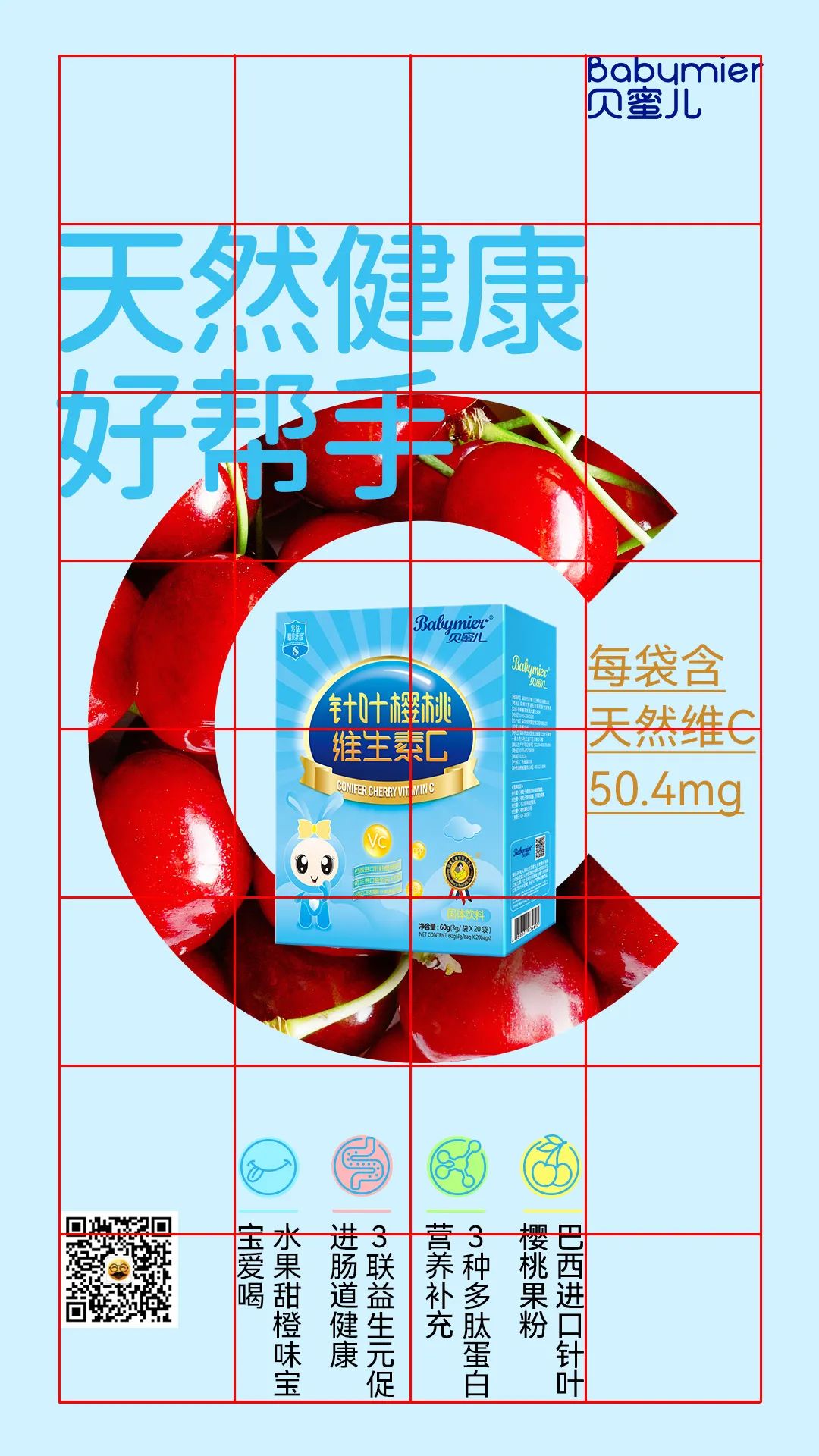
我們常見的網(wǎng)格,其格子與格子之間通常會隔開一點距離,那是為了使一些文字和圖片比較多的版面,在排版時文字要分欄處理,以及圖片與圖片要有所間隔,而我們的這個海報不存在以上這兩種情況,所以格子與格子之間不隔開也是可以的。最上面一行格子用來放logo,標(biāo)題從第二行開始排,并把它分成兩行,這樣標(biāo)題的文字可以更大一點,也更有層次和對比,把它拉到三個格子的寬度。

圖片部分我嘗試了一下靠左和靠右處理,發(fā)現(xiàn)還是位于正中央比較合適,高度讓它剛好為四個格子,這時標(biāo)題正好壓住了圖片的一部分,這樣的效果其實不是不錯的,可以加強圖片與標(biāo)題的關(guān)聯(lián),畫面會更加整體,而且藍色的文字在紅色背景上也能夠輕易識別。

“每袋含…”這句話從邏輯上來講應(yīng)該放在產(chǎn)品附近,恰好主視覺C的右邊有一個開口,把文字放在這里挺合適的,我把這句話斷成三行,寬度調(diào)整到剛好等于一個格子,顏色吸取了包裝上的金色。字號雖然不大,但由于在產(chǎn)品(視覺重心)附近,所以很容易被注意到。

還有四個賣點文案,為了信息更清晰、更容易引起讀者的興趣,蔥爺給它們分別設(shè)計了一個小圖標(biāo)。

從目前的版面來看,信息主要集中在左邊的三欄,最右邊的第四欄是比較空的,這時候很多人會把剩下的信息全部排在右下角以達到平衡,但這做的效果其實不太好,因為版面會變得有點混亂,留白會變得零碎。其實可以把剩余的信息繼續(xù)排在左邊的三欄里,第四欄主要用來留白。另外,由于上面的信息全部采用了橫排,如果剩下的文字繼續(xù)橫排,那么視覺上會有點單調(diào),也不好看,所以我使用了豎排,雖然閱讀性會比橫排差一點,但還好字?jǐn)?shù)不多,影響不大,四個賣點的寬度剛好占滿中間兩欄,最左邊第一欄則用來放二維碼。

這時我們發(fā)現(xiàn),把左上角的標(biāo)志移到右上角(第四欄)效果會更好,視覺上更平衡,也能與處于同一欄的“每袋含…”形成關(guān)聯(lián)。

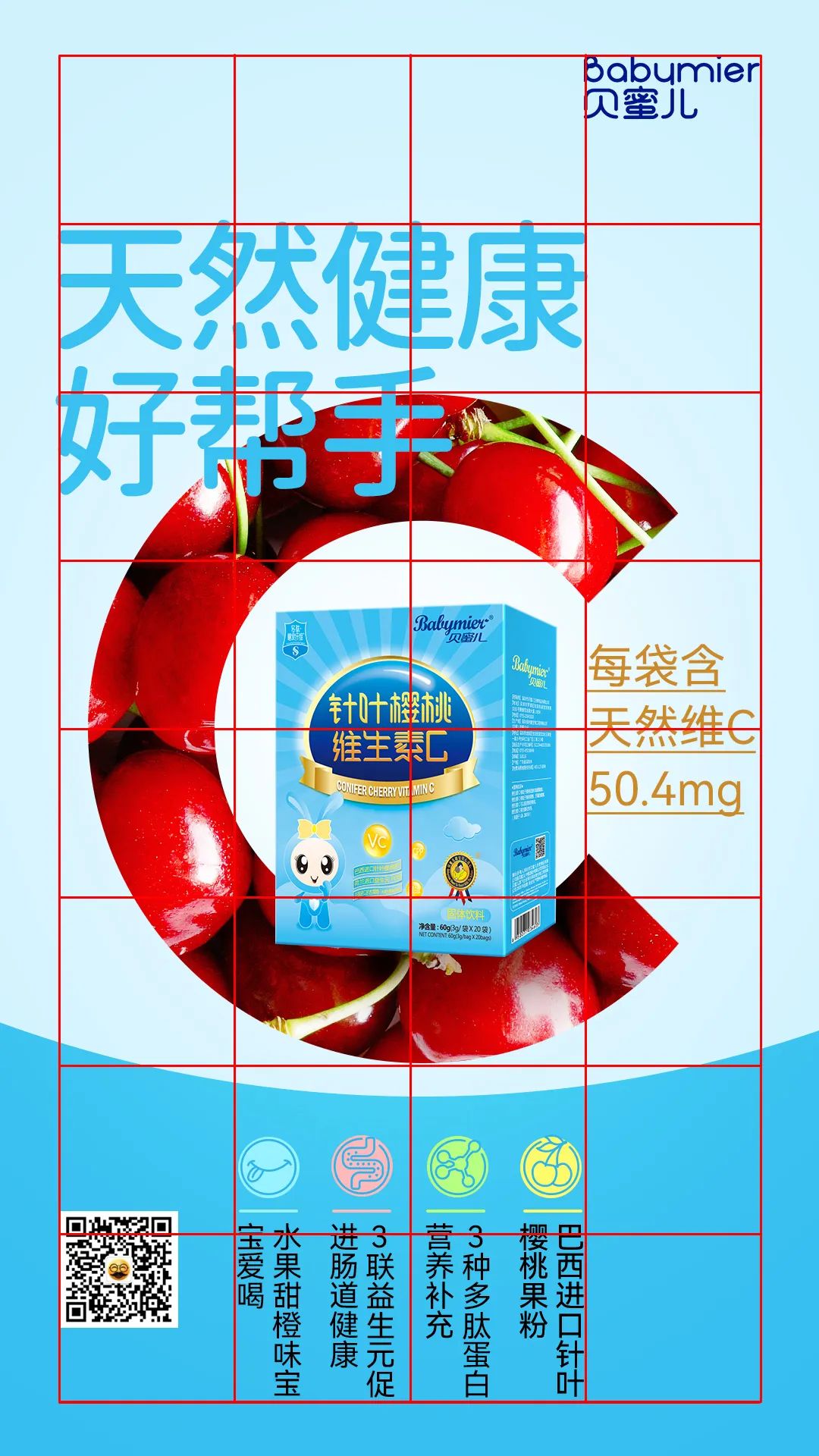
最后再補充一點細(xì)節(jié),比如在背景中加入一點高光;用一個弧形色塊將賣點文案與上面的主視覺和標(biāo)題隔開,這樣畫面的視覺層級會更豐富一些。

到這里海報就做完了,效果還是不錯的,在網(wǎng)格的輔助下,排版沒有之前那么常規(guī),而且信息依然清晰有序、層級分明,設(shè)計感也感也更強。


在使用網(wǎng)格系統(tǒng)設(shè)計海報時,小編有以下幾點建議:
? 文字排版的方向上可以有一些橫豎對比;
? 盡量發(fā)揮出網(wǎng)格的特點,別讓你的版面變得好像跟網(wǎng)格毫無關(guān)系;
? 使用異形圖片可以讓版面變得更靈活;
? 使用網(wǎng)格的目的是為了得到更好的效果,如果不能達到目的,那就換一種網(wǎng)格,或者放棄使用網(wǎng)格。
內(nèi)容轉(zhuǎn)載自“蔥爺”
精選文章:
非特殊說明,本文版權(quán)歸原作者所有,轉(zhuǎn)載請注明出處:大作網(wǎng)