今天來分享一個插畫視覺的需求,大概的要求如下:

我們來看看整個制作優化的過程。
01 草圖階段
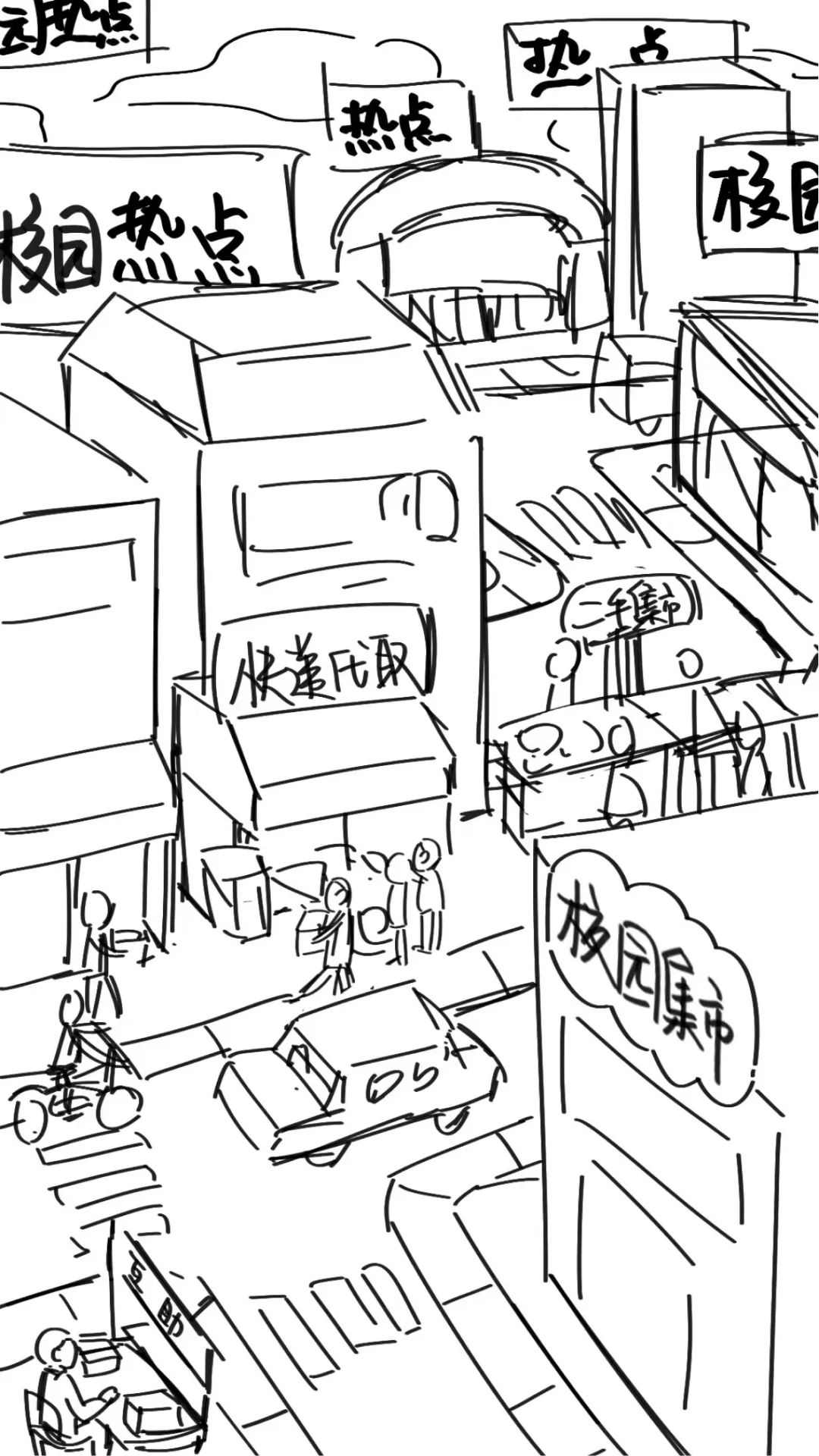
因為要展示校園場景,為了更多了展示更多的內容,所以我們采用了俯視2.5d的手法,盡量更大面積的展示校園場景,草圖如下:

雖然草圖確實很草,但是大感覺是ok的,但有幾個小點是需要優化的。
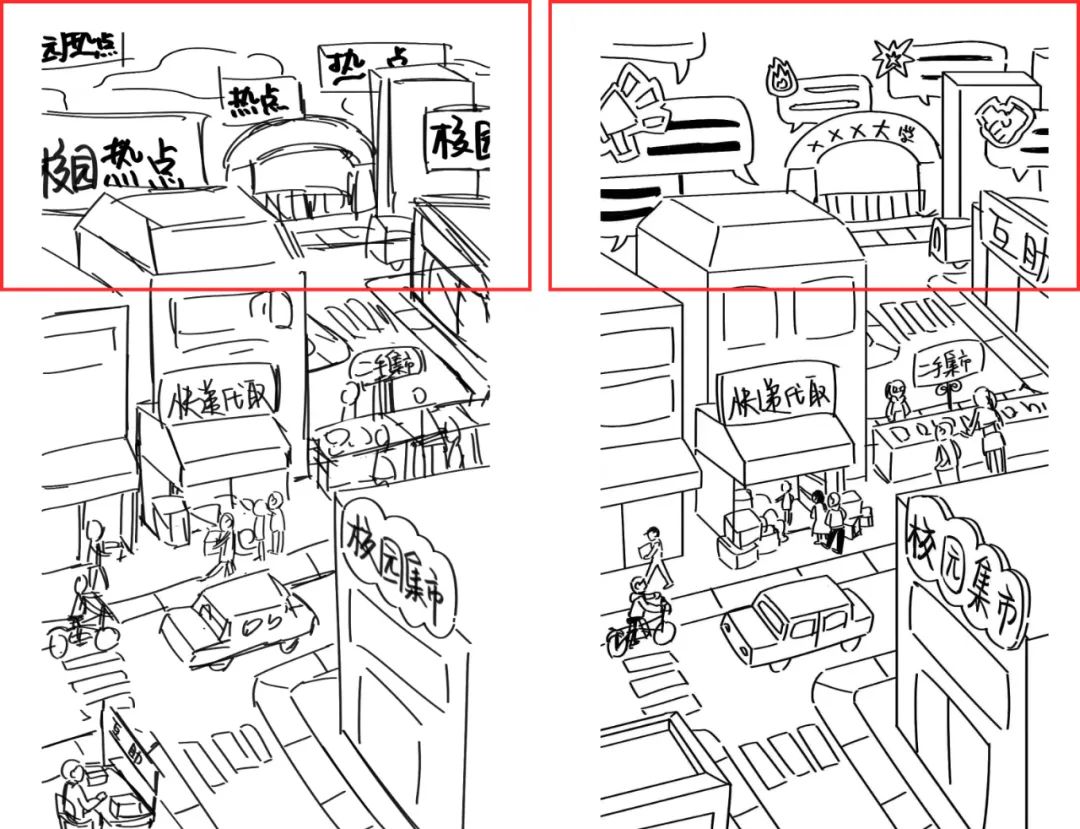
比如上半部分的“熱點”用文字顯得太笨重了,可以換成一些圖標:

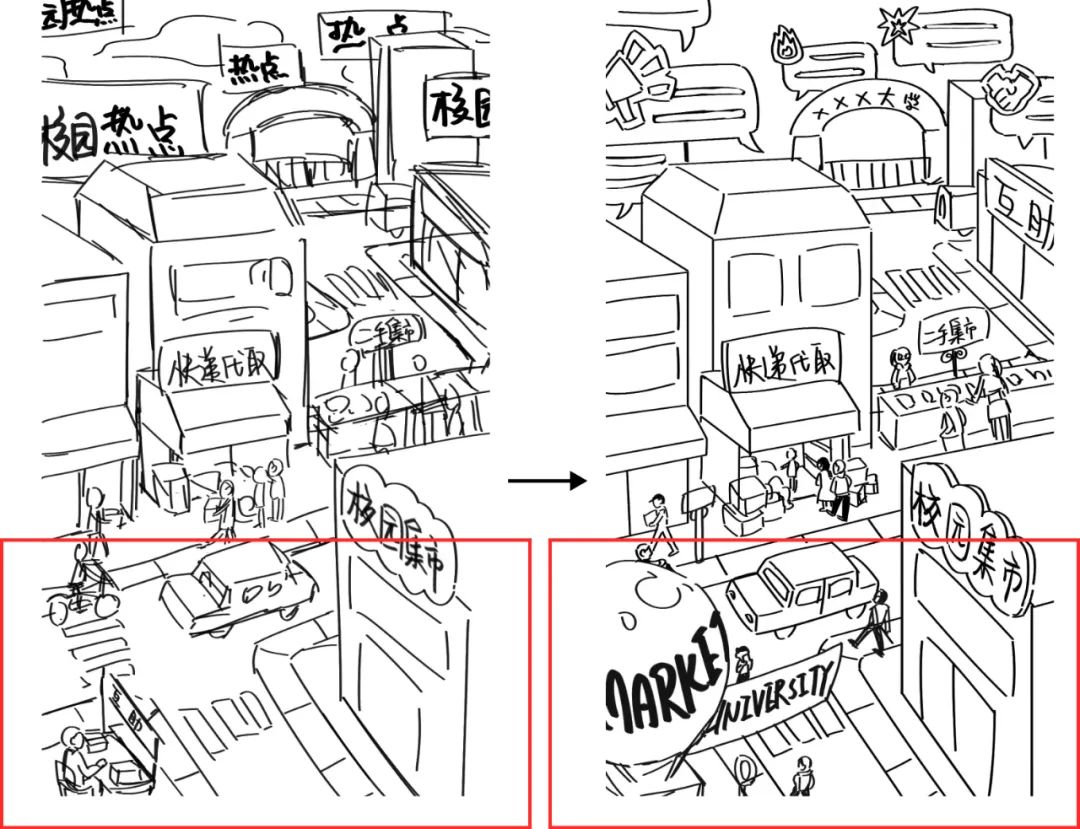
再比如左下角的地方有點太密集,太瑣碎了,可以嘗試變得整體一點,于是我們換成了氫氣球和英文字母:

這樣就好多了,有了草圖,我們再把草圖優化成線稿:

這樣就可以上色了!
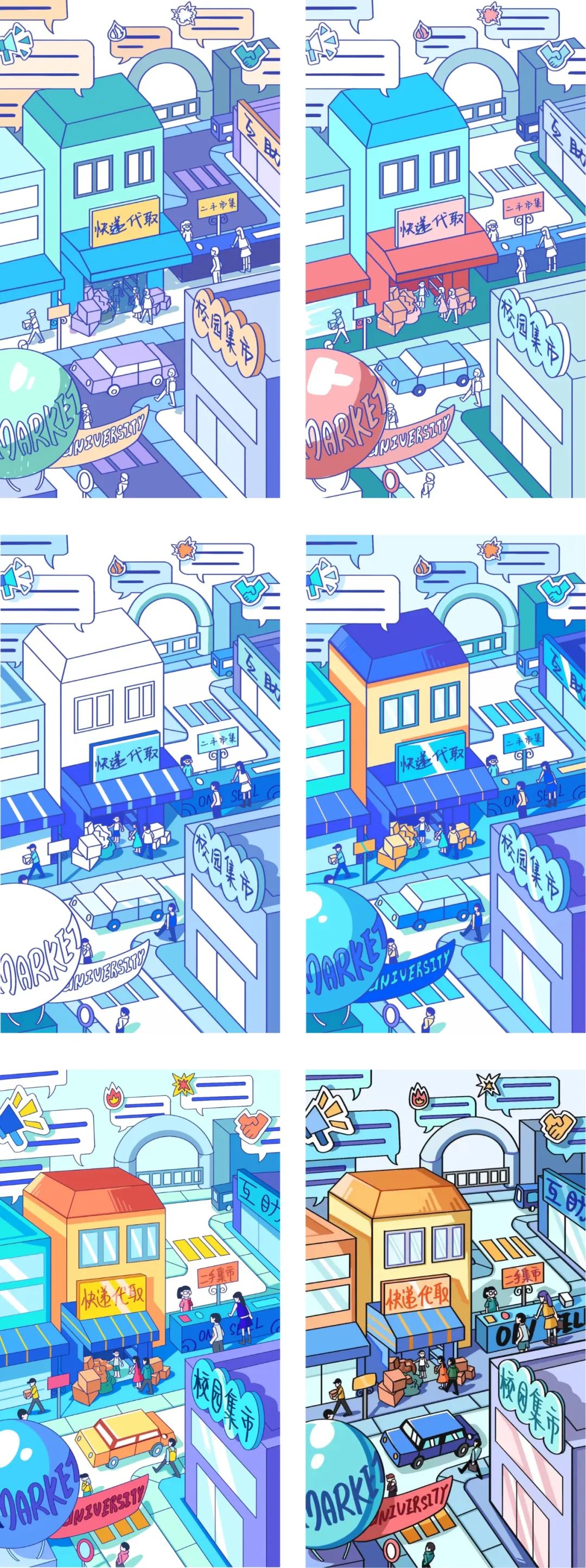
02 上色階段
顏色階段出現了比較嚴重的問題,因為這個畫面設計到的元素、層次太多,插畫師改了非常非常多的版本,但始終是沒有改出及格的效果,選一些給大家看看:

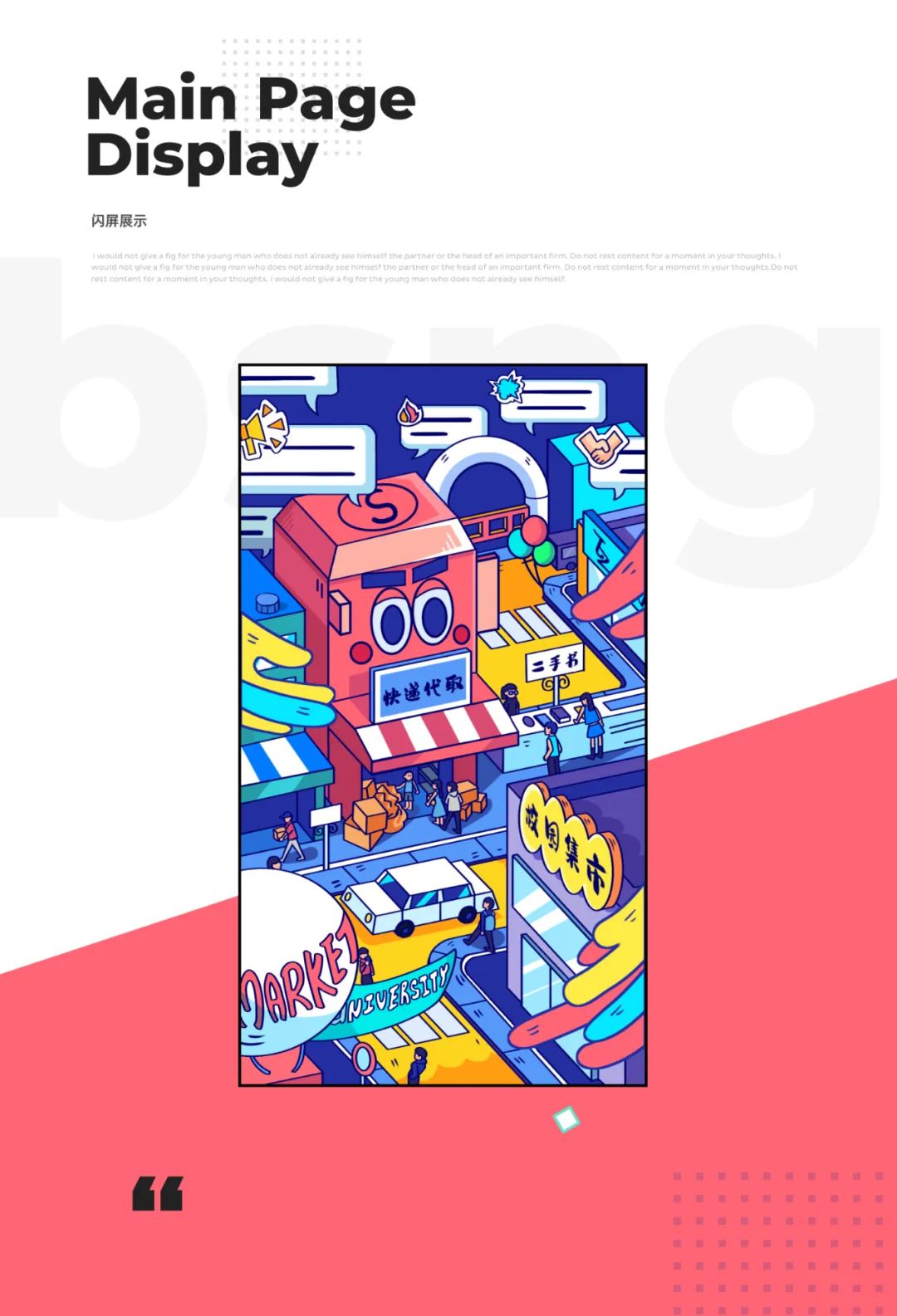
最后,只能讓熱哥親自動手了,優化后的效果如下

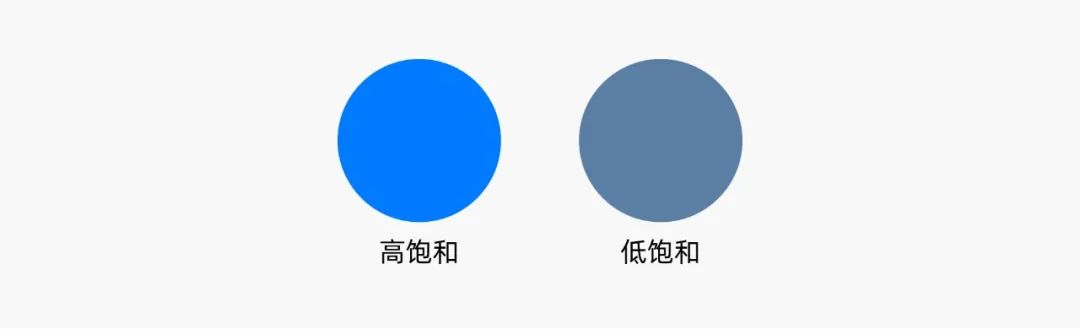
這里需要和大家分享一些關于配色的小技巧。首先,我們一定要控制畫面飽和度
看過我之前文章的同學應該知道,飽和度越高的顏色,越吸引眼球,看下圖就知道了

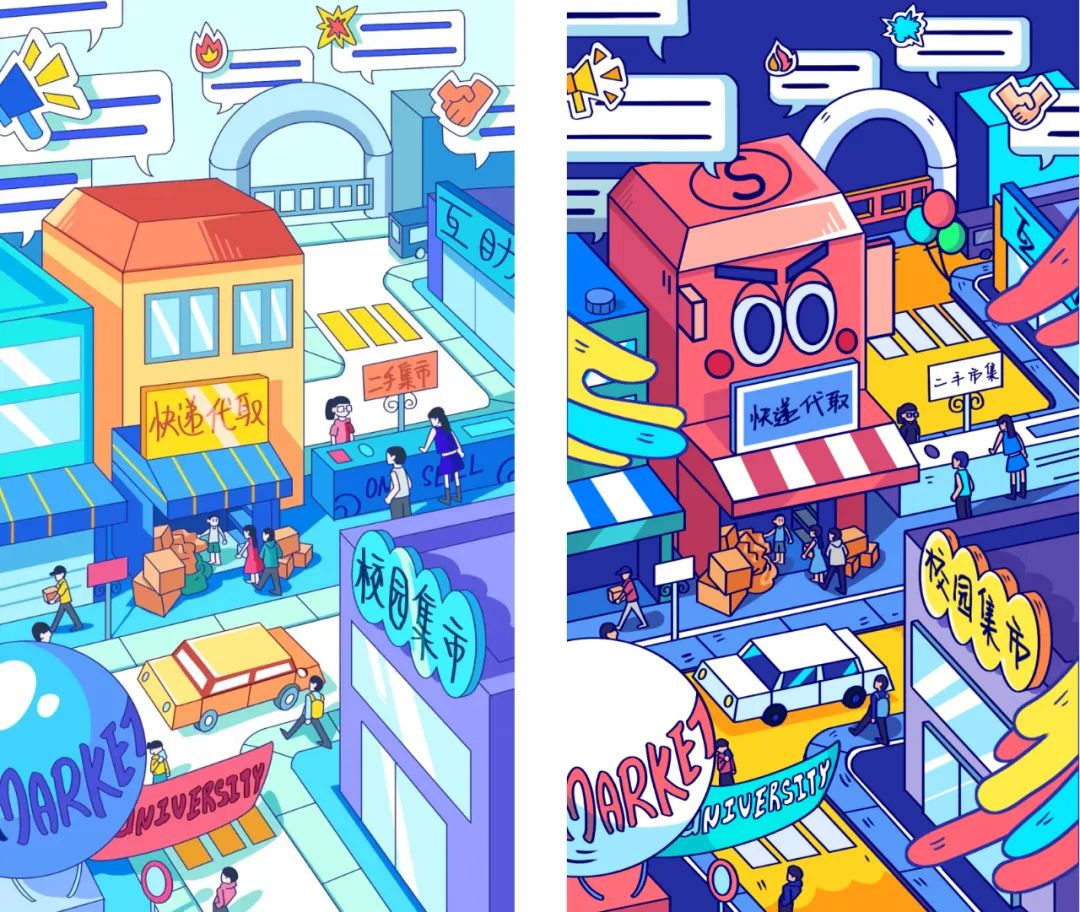
我們的畫面不能全都是高飽和,不然很容易導致畫面太刺眼睛。比如像下面這張圖:

主體應該是畫面中心的黃色,但是旁邊的藍色飽和度比主體還要高,而且這個高飽和度的藍色面積還不小呢,這就導致我們沒辦法把視覺聚焦在畫面中心。
其次,我們一定要學會不要讓暗部太臟
很多同學在加顏色暗部的時候,容易弄的比較臟,像下面這種:

直接往黃色里加黑色,就顯得比較臟。
其實我們可以適當改變暗部色相,比如固有色是黃色,那我們暗部的顏色可以往橙色偏一偏:

這樣就不會那么臟了!
你看下面這個里面的黃色的暗部,就比較臟:

而下面這個畫面里的黃色暗部就好很多,不臟:

大家明白了吧!
03 其他感悟
剩下就是一些調整的細節階段了,和大家分享一些小感悟。
一個畫面,我們不能讓所有維度的內容都是普通的,比如構圖、顏色、元素、質感,如果沒有一個內容跳出來,那就基本完蛋了。
怎么讓畫面來點亮點呢,其中比較好用的一個方式,就是給某個元素加點生命力,比如之前的房子過于普通,我們可以給她加點迷人化的表情:

但是感覺表情不用那么生氣,不太好,還是平和一點:

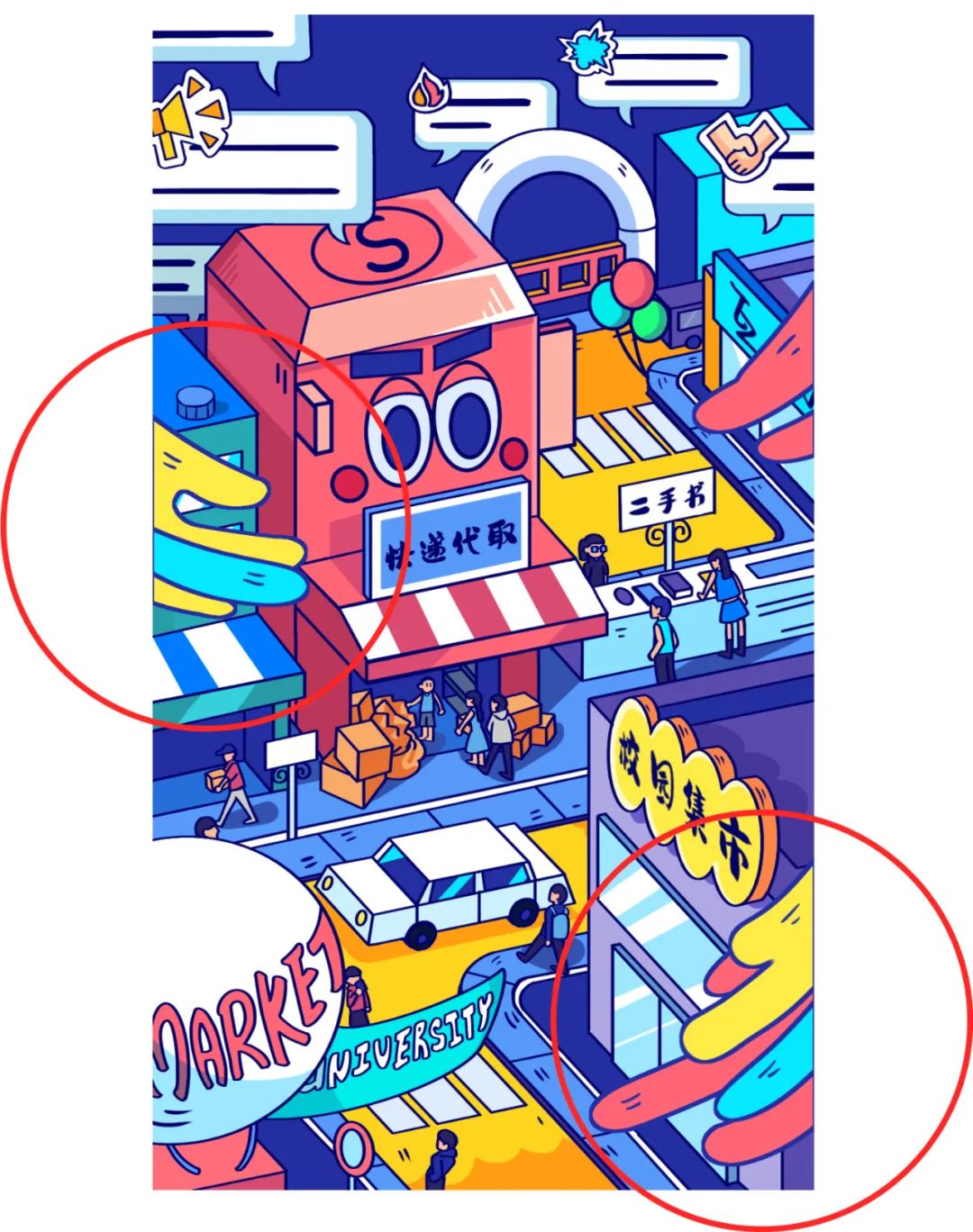
其次可以在畫面中穿插一些修飾元素,像這種:

會讓你的畫面更加富有層次,也會更加靈動。
最后再把一些空的地方加一些細節,比如像這個地方,桌面上空蕩蕩的:

加上一些書本,豐富一下

這樣就好一些了。
總結
以上就是這個小畫面的過程感悟了,主要從構圖、配色、細節這個三個方面進行了優化:

其中最主要的還是配色這一塊,一定要注意整個頁面的飽和度比例,明暗比例,一旦比例不協調,最后就會導致畫面不夠和諧!
內容經授權轉載自公眾號“菜心設計鋪”
精選文章:
非特殊說明,本文版權歸原作者所有,轉載請注明出處:大作網