
在谷歌改變廣告鏈接顏色后,他們額外賺取了2億美元的年收入。這個簡單的界面調整對用戶互動和公司利潤產生了巨大影響。
有些人認為UI(用戶界面)和UX(用戶體驗)是分開的:UI處理外觀,而UX關注產品的功能和感受。
然而,我們認為它們密切相關。UI是UX的面孔 —— 用戶看到和互動的第一件事情。
良好的UI設計確保每一次點擊、滑動和互動都感覺直觀和流暢,最終定義用戶對產品的滿意度。
美學可用性效果是什么?
人們對美學有一種天生的偏好。這意味著用戶通常會認為設計精良的產品更易用,即使在效率或效果上沒有真正的改善。
精美設計的界面可以讓用戶感到更自信和滿意,導致他們忽視一些小的可用性問題。相反,設計不佳的界面可能會讓即使是最功能強大的產品感覺難以使用。
這就是美觀可用性效應。
視覺美學對用戶體驗的切實影響

1. 首次印象
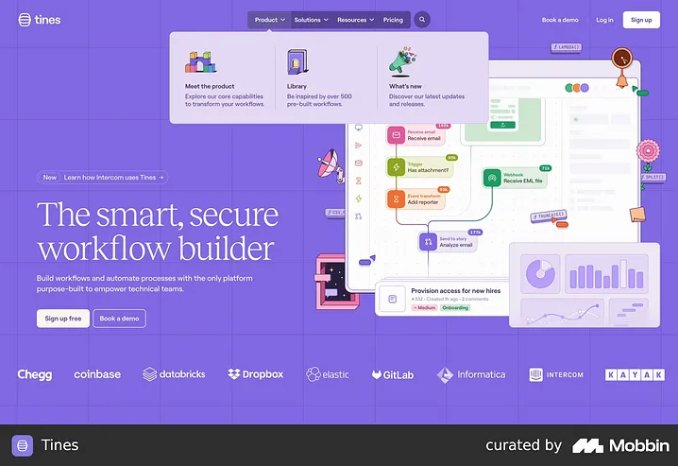
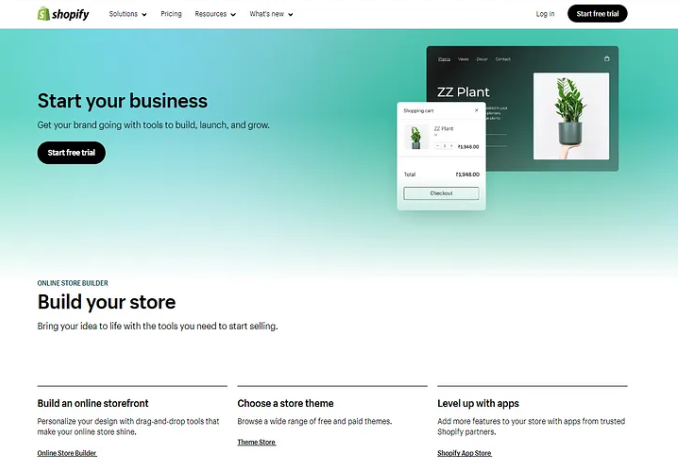
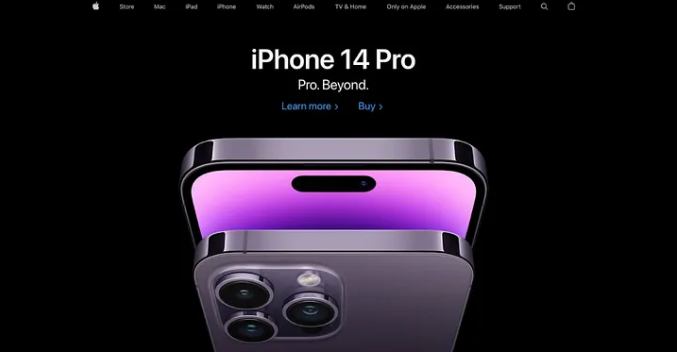
美學吸引力在形成用戶的初步印象中起著關鍵作用。當用戶首次接觸產品時,良好設計的界面會產生積極的感知,使用戶更愿意進一步探索。
這種即時的積極印象可以增加用戶的好奇心和參與度。
2. 用戶參與度
當用戶發現一個產品視覺上吸引人時,他們更有可能與之互動。吸引人的視覺效果使用戶體驗更愉悅,增加了用戶在平臺上花費更多時間并未來回訪的可能性。
3. 感知可用性
美學可以增強產品的感知可用性,即使功能保持不變。用戶通常根據外觀來判斷使用的便捷性。良好設計的界面使產品看起來更簡單和直觀。
4. 品牌認知
產品的外觀塑造了用戶對品牌的看法。一致和吸引人的設計使品牌更易記和可信。使用與品牌價值相匹配的顏色和字體可以展示出專業性和可靠性。然而,設計不佳可能會損害品牌的聲譽和信任度。
影響美觀可用性效應的核心元素
1. 插圖

· 可用性和清晰度:插圖可以幫助澄清復雜的流程或說明,通過視覺引導用戶完成任務或工作流程。這減少了學習曲線,使互動更加直觀和高效。
·?品牌個性:獨特而一致的插圖風格有助于塑造品牌的身份和個性。它們幫助區分產品/服務,使其更具識別性。
·?情感聯系:插圖能夠喚起情感并在更深層次上與用戶建立聯系。它們可以傳達共情、喜悅或靈感的情感。
2. 排版

·?視覺層次:良好的排版增強了視覺層次,引導用戶關注關鍵點,提升整體理解能力。
·?可讀性:精選的字體、合適的大小和平衡的間距使文本易于閱讀,減少眼部疲勞和認知負擔。
·?信息吸收:清晰的排版幫助用戶快速吸收信息并高效地瀏覽內容。
3. 色彩理論

·?情感影響:顏色能喚起情緒反應;例如,藍色可以傳達寧靜和專業性,而黃色則能激發積極和活力,影響用戶如何感知和與產品互動。
·?導航和焦點:顏色可以指導用戶導航,并強調重要元素。它可以吸引用戶注意力到設計師希望用戶點擊的特定行動呼吁(CTA)。
·?品牌識別:當顏色與品牌的個性和價值觀一致時,用戶會與產品建立更強的連接和信任。
4. 布局和留白

·?視覺清晰度:元素周圍的留白(或負空間)有助于組織內容,減少混亂,突出重要信息,從而提高可讀性。
·?用戶焦點:清晰的層次結構指導用戶的焦點和注意力。它有助于導航和快速找到他們所需的內容。
·?美學吸引力:干凈而簡潔的設計更具視覺吸引力,營造出精致和寬敞的感覺。它還傳達出一種專業性和可用性的感覺。
5. 動畫

·?視覺愉悅:動畫為用戶體驗增添了一層愉悅感,營造出精致和高雅的感覺。它們可以使互動感覺更加自然和流暢。
·?功能清晰度:動畫可以通過展示元素和操作之間的關系來澄清功能。例如,按鈕上的懸停動畫可以指示可點擊區域,提高可用性并減少混淆。
·?注意力管理:動畫可以有效地管理用戶的注意力,將焦點引向重要信息或操作。它們可以引導用戶的視線穿過界面,指導他們找到關鍵功能或內容。
重新思考UI/UX關系
UI設計不僅限于美學,還涵蓋功能、可用性和引導用戶行為,這些深刻影響用戶體驗。類似于建筑為建筑物的可用性奠定基礎,UI作為數字互動的基礎,塑造了用戶如何導航和使用界面的方式。
通過在視覺吸引力之外優先考慮這些元素,設計師可以創建既美觀又直觀功能的界面。
精選文章: