
設計手機應用或網站時,開發者始終追尋的北極星是風格與實質的完美融合。優秀的用戶界面(UI)和用戶體驗(UX)需要兼具視覺吸引力與強大功能——前者吸引用戶駐足,后者確保用戶留存。
但難題在于:如何在設計過程中調和創造力與功能性?開發者天馬行空的創意愿景,往往與用戶實際需求存在鴻溝。本文將探討六大策略,助你在保持創意的同時打造用戶真正需要的產品。
第一步:明確核心問題
作為數字產品開發者,首要問題是:"我為用戶解決什么痛點?"?這個答案將成為設計決策的指南針,防止過度追求華而不實的功能。
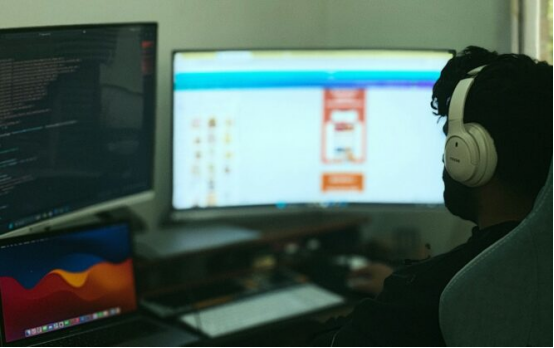
**實踐案例:**Airbnb曾瀕臨倒閉,直到聯合創始人Joe Gebbia意識到"編碼不能解決所有問題",轉而深入用戶調研,最終扭轉頹勢(詳見《設計之道》第48頁)。

圖片來源:Unsplash
關鍵行動:
在編寫首行代碼(或使用無代碼工具)前完成用戶訪談
通過問卷、焦點小組收集真實需求
功能性優先原則
如同建房需先筑地基,應用開發也應先確保核心功能完善,再施加創意涂層。以電商應用為例,必須優先實現:
賬戶注冊
商品購買
客服聯系
訂單管理
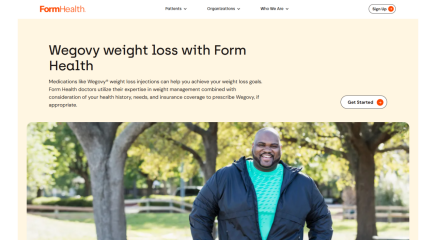
典型案例:醫療平臺Form Health的Wegovy頁面以簡潔設計傳遞專業感,通過色彩、排版引導用戶操作,在醫療領域成功平衡可信度與用戶體驗。如今借助AI表單生成器,此類專業設計已更易實現。

圖片來源:Form Health官網
性能與響應速度優化
在追求深色模式等創意元素時,需警惕以下性能殺手:
拖慢速度的復雜動畫
未壓縮的圖片(推薦使用輕量SVG格式)
過多字體樣式(增加服務器請求)
未合并的CSS/JavaScript文件
關鍵技術:
懶加載(Lazy Loading):僅加載可視區域內容
代碼壓縮:減少HTTP請求次數
移動端優先策略
隨著移動端流量占比提升,Google也優先收錄移動友好網站。即使使用WordPress/Shopify等已適配移動端的CMS平臺,仍需注意:
按鈕尺寸需適合手指點擊(非鼠標指針)
表單控件避免過小選項框
圖文內容需自適應橫豎屏切換

圖片來源:Unsplash
安全性與創意并重
炫目的界面能吸引用戶,但若存在安全隱患則難獲長久信任。特別是在云端應用中,云安全評估應成為設計流程的一環,確保數據保護與用戶體驗同步實現。
用戶測試閉環
建立持續測試文化,在原型期、開發期、上線后各階段:
招募目標用戶進行可用性測試
建立開放反饋渠道
迭代優化產品體驗
終極設計哲學
優秀產品的本質是:讓用戶愉悅地達成目標,而非陷入挫敗。遵循上述原則,你將在創意與功能的天平上找到完美支點。
精選文章: